Obsah
- Soubory a složky motivů
- Mapování adres URL na šablony
- Kapalina: základy
- Porozumění produktu. Kapalina
- Výstup
- Logika
- Filtry
- Co bude dál?
- Další zdroje a inspirace
Během několika posledních týdnů jsem budoval téma Shopify pro Viewport Industries, společnost Elliot Jay Stocks a já jsme založili loni. Shopify jsme si vybrali z několika důvodů:
- Umožňuje nám prodávat digitální i fyzické produkty
- Je plně hostován, což znamená, že se nemusíte obávat žádných serverů
- Podporuje řadu platebních bran, které se pěkně integrují s naší bankou
- Je založen na tématech, což znamená, že můžeme snadno znovu použít HTML, CSS a JavaScript našeho stávajícího webu
Shopify používá k odesílání dat z vašeho obchodu do šablon stroj s názvem Liquid. Liquid je možná jedna složka motivu Shopify, kterou jste dosud nepoužívali, a může to být kompromis. Dobrou zprávou však je, že s tím opravdu není tak těžké začít.
Pokud jste někdy používali Smarty, ERB nebo Twig, následující vám bude povědomé. Pokud ne, nebojte se: stačí se naučit několik jednoduchých pravidel. Jakmile do své sady nástrojů pro vývoj webových aplikací přidáte dovednosti v oblasti kapalin, budete moci okamžitě vytvářet motivy pro klienty.
Soubory a složky motivů
Témata Shopify nejsou nic jiného než množství souborů (soubory HTML s příponou .liquid, CSS, JS, obrázky atd.) A složek. Motivy mohou vypadat a fungovat, jak chcete: ve skutečnosti neexistují žádná omezení. Tady je základní struktura tématu:
- aktiva
- konfigurace
- rozvržení
- téma. kapalina
- úryvky
- šablony
- 404. kapalina
- článek. kapalina
- blog.liquid
- vozík. kapalina
- sběr. kapalina
- index. kapalina
- page.liquid
- produkt. kapalina
- hledat. kapalina
S těmito soubory můžete vytvářet nejzákladnější motivy. Samozřejmě byste pravděpodobně chtěli přidat nějaké CSS, JavaScript a několik obrázků. Dali byste je do složky děl. (Stojí za zmínku, že v současné době nemáte povoleny podsložky ve složce aktiv.)
Chcete-li se dozvědět více o tom, jak motivy fungují, a zjistit informace o složkách config a snippets, doporučil bych si přečíst Theme from Scratch and Theme Settings na Shopify Wiki.
Případně se můžete zaregistrovat do bezplatného partnerského programu, vytvořit si testovací obchod a prohlédnout si jedno z mnoha bezplatných motivů dostupných v administrátorské oblasti vašeho testovacího obchodu - stačí přejít do editoru motivů v nabídce Motivy.
Mapování adres URL na šablony
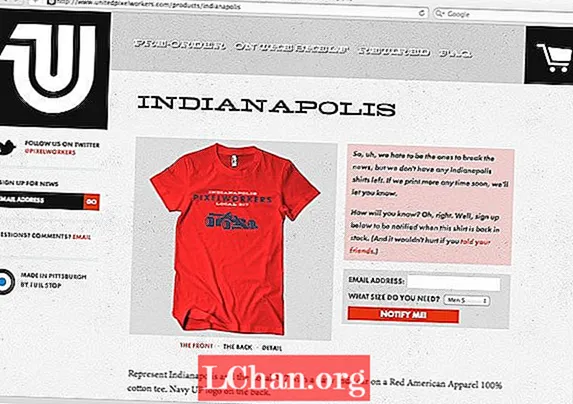
Shopify témata fungují mapováním aktuální adresy URL na konkrétní šablonu. Například pokud sledujeme produkt, který má následující adresu URL ...
http://www.unitedpixelworkers.com/products/indianapolis
... pak Shopify bude vědět, že bude používat váš produkt. kapalina šablona. Z tohoto důvodu byste měli pro své šablony používat pouze názvy souborů uvedené výše.
Kromě toho, že Shopify ví, která šablona se má zobrazit ve vztahu k aktuální adrese URL, zpřístupňuje nám řadu velmi specifických proměnných. Tyto proměnné se nazývají „proměnné šablony“ a umožňují nám zobrazovat data v našich šablonách.
Například v naší šabloně product.liquid máme přístup k příhodně pojmenovanému produkt proměnná. To znamená, že můžeme v naší šabloně zadat název, popis, cenu a dostupnost našeho produktu. K naplnění našich šablon daty týkajícími se našich produktů použijeme kombinaci proměnných Liquid a template.
Úplný seznam dostupných proměnných šablon najdete na Cheat Sheetu Mark Dunkley Shopify.
Kapalina: základy
Liquid je tu proto, aby nám usnadnil život návrhářů témat. Jedním z hlavních způsobů, jak toho dosáhnout, je použití rozvržení. Rozvržení jsou ideální pro zahrnutí běžných prvků stránky, jako je záhlaví, hlavní navigace, zápatí atd.
V mé struktuře složek výše si všimnete souboru s názvem téma. kapalina ve složce rozložení. Theme.liquid si můžete představit jako naši hlavní šablonu. Všechny naše další šablony, například product.liquid, se vykreslují uvnitř této hlavní šablony. Pokud chcete, můžete mít více než jedno rozvržení, ale výchozí by se mělo vždy nazývat theme.liquid.
Neviděl jsem soubor theme.liquid United Pixelworkers, ale můžete si představit, že obsahuje značku pro oblasti vyznačené červeně níže.

Základní rozložení tématu. Kapalina může vypadat takto:
- ! DOCTYPE html>
- html>
- hlava>
- {{content_for_header}}
- název> Přejít na název stránky / název>
- / hlava>
- tělo>
- {{content_for_layout}}
- / tělo>
- / html>
Všimnete si dvou frází zabalených do dvojitých složených závorek: {{content_for_header}} a {{content_for_layout}}. Toto jsou naše první příklady kapaliny v akci.
Shopify často používá {{content_for_header}} k přidání konkrétních souborů do sekce head> dokumentu: například přidání do měřicího kódu. {{content_for_layout}} je místo, kde se objeví obsah naší šablony mapované adresou URL. Pokud například prohlížíme stránku produktu, náš soubor product.liquid nahradí v našem souboru rozložení {{content_for_layout}}.
Porozumění produktu. Kapalina
Nyní, když jsme prošli základy rozvržení, je čas podívat se na šablonu.Obchody se týkají všech produktů, tak se na to podívejme produkt. kapalina.
Zde je velmi jednoduchý, ale funkční příklad šablony product.liquid.
- h2> {{product.title}} / h2>
- {{ Popis výrobku }}
- {% if product.available%}
- form action = "/ cart / add" method = "post">
- vyberte id = "product-select" name = ‘id‘>
- {% pro variantu v produktu.variants%}
- option value = "{{variant.id}}"> {{variant.title}} - {variant.price} / volba>
- {% endfor%}
- / vyberte>
- input type = "submit" name = "add" value = "Přidat do košíku" id = "purchase" />
- / formulář>
- {% else%}
- p> Tento produkt není k dispozici / p>
- {% endif%}
Zde pracuje řada klíčových konceptů Liquid. Podívejme se na ně v pořádku.
Výstup
První řádek kódu obsahuje frázi {{product.title}}. Při vykreslení se zobrazí název produktu, který, jak nyní víte, je určen adresou URL. V níže uvedeném příkladu United Pixelworkers je název produktu jednoduše „Indianapolis“.

Liquid používá formát syntaxe bodů. V tomto případě se {{product.title}} rovná proměnné šablony produktu a jejímu atributu title. Stejným způsobem můžeme výstup popisu produktu pomocí {{ Popis výrobku }}.
Toto je v kapalných termínech známé jako výstup. Veškerý výstup je označen dvojitými složenými závorkami následujícím způsobem: {{your_output}}.
Logika
Na dalším řádku kódu si všimnete výroku ve složené závorce následované znakem%: v tomto případě {% if product.available%}. Toto je další důležitý koncept v Liquidu známý jako logika. Dále si všimnete výroků {% else%} a nakonec {% endif%}.
Tento pokud prohlášení umožňuje nám diktovat, co naše šablona zobrazuje, na základě jedné nebo více podmínek: v tomto případě, zda je nebo není náš produkt k dispozici. Účinně se tím říká: „pokud je náš produkt k dispozici, uveďte informace, které se ho týkají; jinak zobrazit zprávu informující uživatele, že není na skladě “.
Všechny logické příkazy v Liquidu používají procentuální zápis složené závorky, tj. {%, Pokud ...%}. Nezapomeňte své výroky vhodně uzavřít, jinak narazíte na potíže. Například:
- {% if product.available%}
- Zobrazit tlačítko Přidat do košíku zde
- {% else%}
- Zobrazit zprávu o tom, kdy bude produkt příští dostupný
- {% endif%}
Filtry
Liquid nám umožňuje manipulovat s naším výstupem několika způsoby. Jedním z nich je použití filtrů. Obsah, který jde do filtru, vyjde na druhém konci, který bude změněn konkrétním způsobem.
Při pohledu na výše uvedený příklad produktu. Kapalina si všimnete {peníze}. Varianta je termín používaný k popisu varianty produktu: například různé barvy a velikosti. Zajímavé zde je, že ke změně cenového výstupu používáme filtr - v tomto případě pomocí peněžního filtru. To povede k tomu, že na začátek ceny bude přidán symbol měny obchodu.
Mezi další filtry patří strip_html, který z dané části textu odstraní všechny značky HTML a ucase, což ji převede na velká písmena.
Filtry můžete také spojit dohromady. Například:
- {article.content}
V tomto případě vezmeme atribut obsahu proměnné šablony článku a předáme jej filtru strip_html a nakonec zkrácenému filtru. Všimnete si, že zkrácený filtr nám umožňuje určit, jak dlouho chceme mít konečný výstup: v tomto případě 20 znaků.
Filtry nám také umožňují rychle pracovat na vytváření skriptových a obrazových prvků v šablonách. Zde je velmi rychlý způsob použití filtru k výstupu obrázku s přidruženou alternativní značkou:
- {asset_url}
Použitím tohoto v našem tématu Shopify bude mít za následek vykreslení následujícího prvku img v naší šabloně:
- img src = "/ files / Shops / your_shop_number / assets / logo.png" alt = "Logo webu" />
The asset_url filtr je velmi užitečný, protože vrací úplnou cestu k aktuálnímu tématu aktiva složku. Použití tohoto filtru vám umožní aplikovat motiv na více obchodů a nemusíte se starat o cesty.
Co bude dál?
Doufejme, že vám těchto několik příkladů ukázalo, že Liquid není tak složitý. Samozřejmě s tím můžete udělat mnohem více, ale zvládnutím výstupu, logiky a filtrů jste na dobré cestě k pochopení většiny toho, co budete potřebovat k vytvoření motivu Shopify.
Další zdroje a inspirace
- Užitečné úvodní návody Shopify
- Cheat Sheet Mark Dunkley Shopify
- Blankify: úvodní téma Shopify
- Výukový program: Vytváření motivu od nuly
- Partnerský program Shopify
- 40 inspirativních obchodů Shopify