
Obsah
- 01. Zahájení projektu
- 02. Importujte první obrázek
- 03. Umístěte kabinu
- 04. Přineste logo
- 05. Přidejte kruh
- 06. Změňte pořadí grafiky
- 07. Odhoďte mikrofon
- 08. SMS
- 09. Připojte se ke skupině
- 10. Seskupte logo
- 11. Extra prvky
- 12. Jiný import
- 13. Přidejte štítek
- 14. Duplikujte skupinu
- 15. Přejmenujte a poté znovu zkopírujte
- 16. Název textu
- 17. Změna neprůhlednosti
- 18. Duplikujte obrazovku
- 19. Přesuňte pozadí
- 20. Objevují se nové prvky
- 21. Vyplňte tlačítko Zpět
- 22. Hlasový příkaz
- 23. Vyzkoušejte prototyp
- 24. Jít zpět
- 25. Potvrzení řeči
- 26. Změna velikosti obrázku
- 27. Nové prvky obrazovky
- 28. Vytvořte tlačítko
- 29. Přejděte do režimu prototypů
- 30. Nastavení animace
- 31. Propojte tlačítko Zpět
- 32. Automaticky animovat
- 33. Uložte projekt
- 34. Sdílení projektu
- 35. Publikovat prototyp
- 36. Video verze

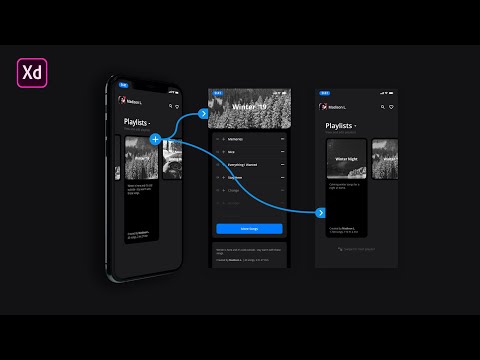
V moderním designu webů a aplikací často existují chvíle, kdy interakce neotevře úplně novou stránku nebo obrazovku. Moderní přístup k vytváření interaktivního obsahu vyžaduje přechody mezi prvky návrhového rozhraní, aby byl uživatel překvapen a ohromen zkušeností se změnou obsahu. To vše se děje na stejné obrazovce nebo stránce bez obnovení. Navrhování těchto druhů interakcí a jejich zdokonalování, aby správně fungovaly, může nějakou dobu trvat, ale stojí za to udělat před napsáním kódu.
To je to, co Adobe XD strávil posledních několik měsíců vývoje správným. Vytvářejte obsah v jednom stavu na jedné obrazovce, přesuňte tento obsah do nového stavu na nové obrazovce a jednoduše vyberte možnost „Automaticky animovat“ pro přechod. Veškerý obsah, který je stejný na obou obrazovkách, se automaticky animuje z jedné pozice na druhou. Pokud nechcete, aby byl veškerý obsah viditelný na obou obrazovkách, zprovozněte obsah na první a bude převeden na místo.
Získejte informace o dalším softwaru Adobe, jako je Adobe Dimension.
- 8 základních prototypovacích a sestavovacích nástrojů
Zde vám ukážeme, jak vytvořit prototyp aplikace, který dělá právě toto (další informace o tom, jak vytvořit výukové programy pro aplikace, najdete v našem přehledu těch nejlepších). A kromě toho nová funkce XD umožňuje uživateli ovládat interakce s jejich hlasem. Prozkoumáme to jako designovou funkci a to, jak může aplikace promluvit také k uživateli, což může poskytnout několik zajímavých designových příležitostí.
Stáhněte si soubory projektu pro tento tutoriál.
01. Zahájení projektu

Pokud nemáte Adobe XD, můžete si jej stáhnout a nainstalovat zde. Po dokončení instalace otevřete software a uvítací obrazovka vám umožní vybrat velikost obrazovky, kterou chcete stáhnout. V tomto případě vyberte iPhone 6/7/8, protože to je pro tento projekt správná velikost, ale uvidíte, že je k dispozici celá řada velikostí.
02. Importujte první obrázek

Existují různé způsoby importu obrázků, ale v tomto prvním případě přejděte do nabídky Soubor> Importovat. Vyberte složku „aktiva“ ze souborů projektu a první obrázek, který chcete importovat, bude „sky.png“. Umístěte jej na horní část obrazovky a posuňte jej jen o pár pixelů dolů.
03. Umístěte kabinu

Dalším obrázkem návrhu bude soubor „cabin.png“. Stačí jej importovat stejným způsobem jako v předchozím kroku a poté jej umístit tak, aby vyplnil celou obrazovku. Nakonec importujte obrázek ‚trees.png 'a umístěte jej do dolní části obrazovky se stromy nad jezerem.
04. Přineste logo
Důvodem, proč jsou tyto obrázky samostatnými vrstvami, je to, že při vytváření přechodu mezi obrazovkami se mohou pohybovat samostatně. Přejděte do nabídky Soubor a zvolte Importovat. Tentokrát vyberte „logo.ai“, což je vektorový obrázek. Umístěte tento obrázek do středu horní části obrazovky.
05. Přidejte kruh

Vyberte nástroj kruh a nakreslete kruh jen o něco větší než logo. Na panelu Vlastnosti vpravo odstraňte tah a pozadí zčernejte. Vyberte Rozostření pozadí a snižte jas na -30, aby byl kruh stále černý.
06. Změňte pořadí grafiky

Nyní se kruh musí přesunout za logo. Vyberte Objekt> Uspořádat a poslat zpět. Stejně jako v jiných produktech Adobe je také Cmd / Ctrl + [ přesunout libovolnou grafiku zpět v pořadí vrstev. Pomocí pravé hranaté závorky mezitím přesunete předmět dopředu v pořadí.
07. Odhoďte mikrofon

Nyní importujte obrázek „mic.ai“ a změňte jeho velikost tak, aby byla relativně malá. Umístěte jej do dolní části obrazovky. Nakreslete kolem toho kruh a zrušte zaškrtnutí výplně, aby byla odstraněna. Poté udělejte tah bílý a široký dva pixely. Umístěte to kolem „mikrofonního“ obrazu.
08. SMS
Pomocí textového nástroje přidejte slova „mluvit a hledat“ pod mikrofon. Zbarvěte text a změňte jej na Helvetica Neue Condensed Black. V levém dolním rohu obrazovky jej otevřete kliknutím na ikonu panelu Aktiva. Když je text vybraný na obrazovce, kliknutím na ikonu „+“ vedle položky „Styly znaků“ uložte tento formát textu.
09. Připojte se ke skupině
Vyberte ikonu panelu Vrstva v levém dolním rohu obrazovky. Na obrazovce vyberte text „hledat“ a Shift-click přidáte kruh a ikonu mikrofonu. Přejděte na Objekt a vyberte Skupina. Na panelu Vrstvy přejmenujte tuto skupinu na „Hledat“. Je užitečné pojmenovat skupiny, zejména při jejich animaci.
10. Seskupte logo

Stejně jako v posledním kroku vyberte logo a rozmazaný kruh kolem něj a poté je seskupte. Na panelu Vrstvy přejmenujte celé logo skupiny, aby bylo snadno identifikovatelné, pokud je budete později potřebovat upravit. V tuto chvíli je design první obrazovky dokončen.
11. Extra prvky

I když je první obrazovka kompletní, stále je třeba přidat další designové prvky. Takto se vytváří animace změnou umístění prvků mezi obrazovkami. Přejděte na nástroj obdélník a podržte jej Posun pro přidání čtverce na obrazovku a ohraničení bílé.
12. Jiný import

Nyní otevřete složku pro aktiva prostřednictvím operačního systému. Vyberte obrázek „cabin1.png“ a přetáhněte jej přímo na čtverec, který jste vytvořili v předchozím kroku. Automaticky se uvnitř toho maskuje. Poklepáním upravte polohu obrázku a ujistěte se, že je kabina viditelná ve čtverci.
13. Přidejte štítek

Pomocí nástroje Text přidejte pod text štítek „Forest Cabin“ a pomocí panelu Aktiva stylujte text v uloženém stylu od kroku 8. Vyberte obrázek a štítek a seskupte je. Pojmenujte skupinu „levá kabina“ na panelu vrstev.
14. Duplikujte skupinu

Normálně je opakování prvku rozhraní dokonalou prací pro nástroj „Repeat Grid“. Bude to však vyžadovat zvláštní animaci, která nefunguje s opakováním mřížky. Vyberte skupinu obrázků a textů, poté je zkopírujte a vložte tak, aby seděly vedle originálu, a místo toho přidejte obrázek „cabin2.png“.
15. Přejmenujte a poté znovu zkopírujte

Změňte text na „Snow Cabin“ a v panelu vrstev pojmenujte tento „pravý srub“. Vyberte levou i pravou kabinu a duplikujte je, umístěte duplikáty níže a aktualizujte jejich text a obrázky pomocí souborů „cabin3.png“ a „cabin4.png“. Seskupte je dohromady a pojmenujte skupinu „dolní kabina“.
16. Název textu

Přidejte na stránku text s textem „Výsledky hledání chat“. Dej to Rockwellovo písmo a ulož to do Znakových stylů na panelu Aktiva. Nyní umístěte skupinu „spodní kabina“ přímo do dolní části obrazovky a snižte vzhled na nulu, aby byl na této obrazovce neviditelný.
17. Změna neprůhlednosti

Nyní vyberte levou a pravou kabinu, přesuňte je do dolní části obrazovky a posuňte posuvník vzhledu na nulu. Opakujte znovu pro hledaný text. Když přejdeme na jinou obrazovku, budou se všechny animovat do svých nových pozic. Na panelu Vrstvy posuňte „levou kajutu“ nad všechny ostatní skupiny kajut.
18. Duplikujte obrazovku

Vyberte návrhovou plochu kliknutím na její název, poté dvakrát klikněte na návrhovou plochu a změňte název na „domovský“. Zkopírujte a vložte kreslicí plátno a přejmenujte jej na „vyhledávání“. Nyní vyberte logo a přesuňte ho téměř mimo obrazovku a poté snižte jeho vzhled na nulu.
19. Přesuňte pozadí

Vyberte obrázek oblohy a mírně ho posuňte nahoru na obrazovku. Vyberte obrázek kabiny a posuňte ji nahoru, dokud nebude kabina v horní části obrazovky. Poté klikněte na obrázek stromů a přesuňte jej přes kabinu. Nakonec vyberte skupinu „hledat“ a snižte vzhled na nulu.
20. Objevují se nové prvky

Vyberte výsledky hledání na panelu Vrstvy a upravte jejich vzhled až na 100. Přesuňte je na obrazovce nahoru. Tento postup opakujte pro levou, pravou a dolní kabinu. Pomocí nástroje pero nakreslete jednoduché tlačítko zpět a přidejte kolem něj kruh. Rozostření pozadí a snížení jeho jasu na -30.
21. Vyplňte tlačítko Zpět
Vyberte šipku zpět a kruh, seskupte je dohromady a pojmenujte je jako tlačítko Zpět na panelu Vrstvy. Přepněte do režimu „Prototyp“ stisknutím tlačítka „Prototyp“ v levém horním rohu rozhraní XD. Vyberte domovskou obrazovku, přetáhněte modrou šipku na obrazovku vyhledávání a objeví se vyskakovací panel.
22. Hlasový příkaz

Změňte Spouštěč na Hlas a jako hlasový příkaz zadejte slovo „hledat“. Změňte akci na Automatická animace a Jednoduchá na Přichytit. Udělejte trvání 1,5 s. Na obrazovce vyhledávání klikněte na tlačítko Zpět a přetáhněte modrou šipku zpět na domovskou obrazovku. Stačí změnit Trigger na Tap.
23. Vyzkoušejte prototyp

Vpravo nahoře na rozhraní XD je tlačítko přehrávání. Klikněte na toto a na obrazovce se nyní objeví funkční prototyp. Na domovské stránce budete muset při vyslovení hlasového příkazu „hledat“ podržet mezerník. Když pustíte mezerník, dostanete se na další obrazovku a animujete grafické rozhraní na místo.
24. Jít zpět

Po dokončení přechodu se můžete stisknutím tlačítka Zpět vrátit na domovskou obrazovku. Zavřete prototyp a klikněte na obrazovku vyhledávání, poté klikněte na modrou šipku doprava (netáhněte). Změňte Trigger na Time, proveďte zpoždění 0s a nastavte Action to Speech Playback. Vytvořte „výsledky vyhledávání dostupných kabin“ řeči.
25. Potvrzení řeči

Otestujte to nyní pomocí tlačítka přehrávání, abyste slyšeli hlasové potvrzení vyhledávání. Až to vyzkoušíte, zavřete prototyp. Bude vytvořena další obrazovka, klikněme tedy zpět na zobrazení „Design“ v levém horním rohu rozhraní XD. Klikněte na vyhledávací obrazovku kliknutím na název a poté jej zkopírujte a vložte.
26. Změna velikosti obrázku

Přejmenujte novou kabinu na „kabinu“. Dvakrát klikněte na obrázek pro vrstvu „levé kabiny“. Změňte velikost rohových úchytů tak, aby vyplňovala obrazovku, a poté přemístěte obraz dovnitř tak, aby pokrýval danou obrazovku. Klikněte na text s výsledky vyhledávání a snižte vzhled na nulu, abyste jej odstranili ze zobrazení.
27. Nové prvky obrazovky

Dvakrát klikněte na text „Forest Cabin“, protože je součástí skupiny. Zvětšete velikost textu na 26 pixelů a mírně ji posuňte na obrazovce nahoru. Přidejte text na obrazovku v médiu Helvetica Neue Medium o velikosti 14 pixelů a nastavte jej na bílou, aby vynikla na pozadí. Přidejte bílou čáru pomocí nástroje Čára pod nadpisem.
28. Vytvořte tlačítko

Pomocí nástroje Obdélník nakreslete obdélník na obrazovku v dolní části návrhu. Tažením za rohové úchyty získáte tento tvar zaoblených rohů. Přidejte k tomu slovo „Rezervovat“ pomocí stylu uložených znaků v panelu Aktiva pro Helvetica Neue v Condensed Bold.
29. Přejděte do režimu prototypů

Všechny designové prvky jsou nyní na místě pro celý design aplikace. Kliknutím na slovo „Prototyp“ v levém horním rohu přejděte do režimu „Prototyp“. Na obrazovce vyhledávání klikněte na skupinu „lesní chaty“ obrázku a textu. Přetáhněte modrý úchyt z této části na obrazovku „kabiny“.
30. Nastavení animace

V rozbalovacím panelu pro přechod mezi obrazovkami zvolte jako spouštěč Tap a poté proveďte automatickou animaci akce. Pokračujte v Easing jako Snap, ale zkraťte dobu trvání na 0,6 s. Tím zajistíte, že se animace nebude přetahovat - pohyb první obrazovky na druhou obrazovku měl hodně pohybu, který vyžadoval delší přechod.
31. Propojte tlačítko Zpět

Nyní vyberte tlačítko Zpět z poslední obrazovky a přetáhněte modrou šipku z této zpět na obrazovku „Hledat“. Měla by se pamatovat všechna nastavení z předchozího přechodu. Nyní jste připraveni pokračovat a otestovat to kliknutím na tlačítko Přehrát.
32. Automaticky animovat

To, co nyní uvidíte s automatickým animováním, je to, že se obraz rozšiřuje, aby vyplnil obrazovku, a prvky, které již nejsou potřeba, zmizí, zatímco nový text zmizí. Při návratu se stane opak. To poskytuje dobrý způsob, jak vidět automatickou animaci fungující na třech obrazovkách.
33. Uložte projekt

Ve výchozím nastavení by se váš projekt měl automaticky ukládat do služby Creative Cloud, ale v případě problémů je vhodné uložit kopii na váš vlastní pevný disk. Klikněte na Soubor> Uložit, změňte umístění na svůj vlastní počítač a pojmenujte projekt vhodným názvem.
34. Sdílení projektu

Smyslem prototypování je otestovat projekt na jiných lidech. Naštěstí je v pravém horním rohu rozhraní XD tlačítko sdílení, díky čemuž je hračka. Klikněte na tlačítko sdílení a v zobrazené rozbalovací nabídce vyberte možnost Sdílet k recenzi.
35. Publikovat prototyp

Na další obrazovce se dozvíte, že podpora automatického animování pro web ještě není k dispozici, ale již brzy. Klikněte na Vytvořit veřejný odkaz a poté klikněte na odkaz v pravém horním rohu, abyste navštívili veřejný odkaz ve webovém prohlížeči. Chcete-li použít hlasový příkaz s prototypem, budete muset podržet mezerník.
36. Video verze

Další prototyp lze sdílet zaznamenáním rozhraní v akci. Klikněte na tlačítko sdílení a vyberte možnost Záznam videa. Otevře se okno a po jeho zavření budete vyzváni k uložení záznamu obrazovky jako soubor MP4, což je také užitečný způsob sdílení vašeho prototypu.
Tento článek byl původně publikován v čísle 285 časopisu Creative Web Design Webový designér. Koupit číslo 285 zde nebo zde se přihlaste k odběru Web Designer.