Obsah
- Překlenout mezeru
- Nechte je souviset
- 01. MailChimp
- 02. Squarespace
- 03. Zastřelil jsem ho
- 04. Dům
- 05. Hřiště
Když často pracujeme na novém designu webových stránek, zaměřujeme se na vytváření všech vizuálních prostředků sami v naší designové aplikaci.
Začínáme s tvary a písmem, poté přejdeme k přemýšlení prostřednictvím barev - nebo cokoli, co děláte, jako svůj myšlenkový proces. Ale můžete také začít s věcmi ze skutečného světa. Možná máte nějaké skvělé snímky, které vznikly při focení, nebo možná něco zajímavého z kanceláře vašeho klienta nebo vašeho vlastního stolu, které stojí za to použít jako designový prvek.
Překlenout mezeru
Myšlenkou je psychicky vytáhnout návštěvníka z prohlížeče a nechat ho přemýšlet o společnosti nebo produktu za webem jako o skutečné živé entitě nebo věci. To vám pomůže humanizovat to, co navrhujete, a rychle překlenout tuto propast mezi lidmi a produktem nebo službou. Použití prvku reálného světa jako ohniska nebo dokonce jako podkladového vizuálního směru ve vaší práci je skvělý způsob, jak na tom stavět a dosáhnout celkových solidních cílů značky.
Používání metafory pro stolní počítače není nic nového, ale nedávno bylo spuštěno několik hlavních webových stránek o produktech, které se spoléhají na to, že pomohou potenciálnímu zákazníkovi přivést mentalitu používání produktu. Na ploše sedí většina z nás celý den a je to něco, s čím se můžeme okamžitě spojit. Pomáháme zákazníkům představit si, jak pomocí vašeho produktu budují důvěru a porozumění ještě předtím, než opustí domovskou stránku.
Nechte je souviset
Dobrým způsobem, jak přimět zákazníky, aby provedli nákup nebo se rozhodli najmout vaši společnost, je přimět je, aby se k vám vztahovali na osobní úrovni. Okamžitým způsobem vám to může pomoci ukázat obrázky vaší kanceláře nebo lidí ve vaší společnosti, kteří dělají práci, na kterou by vás najali.
Zde je pět příkladů, které můžete vyzkoušet ...
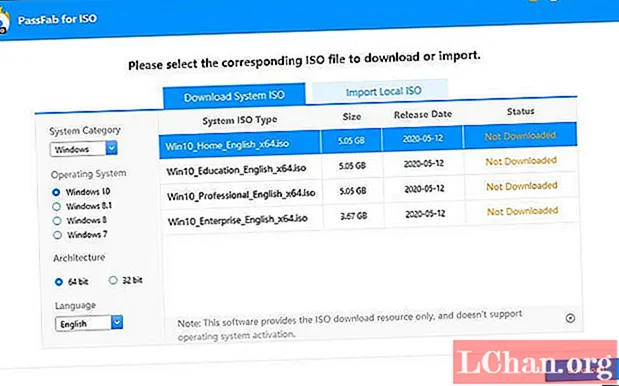
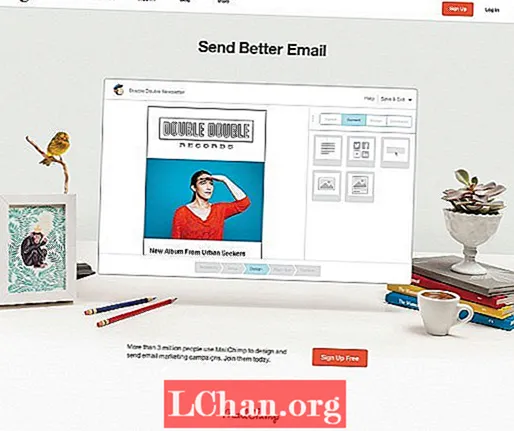
01. MailChimp

Aplikace e-mailového marketingu MailChimp využívá prvky plochy, aby pomohla zákazníkům spojit se s aplikací na lidské úrovni a navázat vztah ke značce.
02. Squarespace

Blogovací platforma Squarespace vizuálně používá metaforu pro stolní počítače k umístění zákazníka do svého prostředí pomocí aplikace.
03. Zastřelil jsem ho

Designérská firma I Shot Him () používá fotografii svého loga v rámečku obrázku jako obrázek hlavního hrdiny, stejně jako tkaní v obrazech svého týmu, který dělá věci na celém webu, aby vás s nimi osobně spojil.
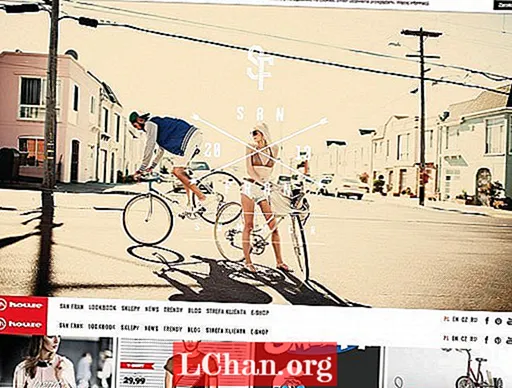
04. Dům

Web House ecommerce módy používá fotografie lidí, kteří vypadají jako cíloví zákazníci používající produkty, aby vytvořili přidružení k produktům. To není novinka, ale je to skvělý příklad toho, že jde o hlavní designový prvek v obraze hrdiny.
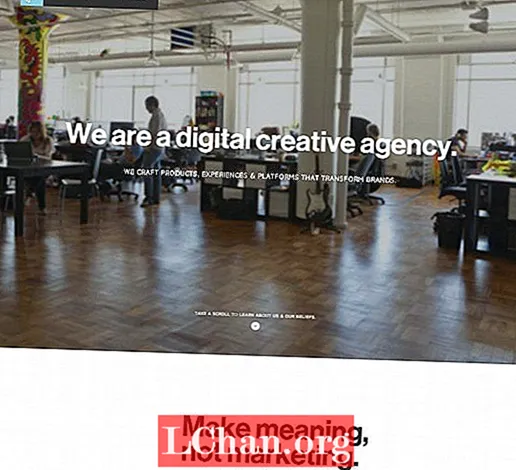
05. Hřiště

Designérská firma Playground doslova používá nadrozměrný obraz své kanceláře, takže je můžete vidět v práci.
Slova: Gene Crawford
Mezi projekty Gene Crawforda patří www.unmatchedstyle.com a konference jako www.convergese.com. Tento článek se původně objevil v čistém čísle časopisu 246.