
Obsah
- 1. Podmínka JEDEN
- 2. AppCod.es
- 3. Cocoon.js
- 4. Papír
- 5. Mixpanel Flow
- 6. TypeButter
- 7. Codiqa
- 8. iDraw 1.3 pro iPad
- 9. Breezi
- 10. Aptus
Má internet svá roční období? Pokud ano, jsou pravidelné, regionální? Kolik jich tam je? Zdá se, že tento měsíc přinesl množství aplikací směřujících k novému růstu. A v některých případech finanční, technické i kreativní.
Možná online ekonomika prokazuje jakýsi odpor vůči globální malátnosti související s úvěry. Pokud ano, musí to být částečně způsobeno skutečností, že virtuálnímu světu chybí některé překážky vstupu, které sužují fyzickou ekonomiku.
Pokud máte dobrý nápad a schopnost uskutečnit jej, máte miliony diváků, kteří čekají, až vám zaplatí za váš problém. Může to být hra, kterou jste vymysleli, Cocoon.js ji dostane do obchodu s aplikacemi. A jakmile tam, AppCod.es vám pomůže prodat.
Pokud již máte dostatek provozu, Mixpanel vám pomůže pochopit jeho tok. A pokud právě přemýšlíte, Paper poskytuje perfektní prostor k zachycení nápadů, které by vám mohly zbohatnout. Doufejme, že se Mayové mýlili, rok 2012 začíná mít pocit, že má potenciál.
1. Podmínka JEDEN
Cena: Kontaktujte dodavatele
Podmínka ONE umožňuje divákům pohybovat se po scéně, jako kdyby tam (a jejich iPad) byli a zachytili akci, jak se stala. Není pochyb o tom, že tento zabudovatelný videopřehrávač přináší zajímavý zážitek z videa, ale vyžaduje hodně plánování.
Kdokoli, kdo chce používat přehrávač ve své aplikaci, musí účinně převzít podmínku ONE jako partnera, který bude radit v oblasti kamer / úprav, poté zvládne vaše video a vrátí vám ho pomocí úchytek API připravených k vložení.
Je to pěkná technologie, doufejme, že se jim podaří najít způsob, jak ji zpřístupnit široce.

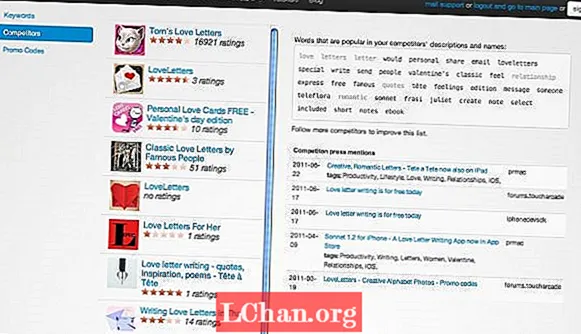
2. AppCod.es
Cena: 14,95 $ za měsíc
Bohužel nestačí jen vymyslet skvělý nápad pro aplikaci. Nestačí to ani dobře navrhnout a implementovat. Jakmile je venku ve volné přírodě, je zde spousta konkurence a nevysvětlitelný vyhledávací / hodnotící systém.
SEO je nevyhnutelnou součástí rovnice vývoje aplikací a AppCode.es vám poskytuje nástroje pro zvládnutí mnoha nejdůležitějších aspektů. Možnost pojmenování, klíčová slova a pravděpodobnosti hodnocení lze testovat, porovnávat a monitorovat. appcod.es může také sledovat vaše konkurenty, když bojujete o slot číslo jedna.
AppCode.es, úhledně navržený se spoustou videonávodů, není levný, ale mohl by opravdu pomoci, pokud jste na přeplněném tržišti.

3. Cocoon.js
Cena: Volný, uvolnit
S plátnovým prvkem HTLM5 si můžete užít spoustu zábavy. Ale jakmile skončíte s vývojem hybridního zabijácko-dobrodružného simulátoru, nevyhnutelně se začnete dívat na mobilní platformy se stupněm žárlivosti dosud neznámým.
Cocoon.js znamená, že se nemusíte trápit - stačí pár přizpůsobení vašeho kódu a vaše hra může běžet na iOS nebo Android, prodávat prostřednictvím obchodů s aplikacemi a obecně foukat do myslí lidí.
Kromě přenosu her na dotyková zařízení je Cocoon.js speciálně určen také pro zvýšení výnosů, což vám umožní nákup v aplikaci, sociální integraci vedle přístupu k prostředkům nativního zařízení.

4. Papír
Cena: Volný, uvolnit
IPad je přirozeně vhodný pro roli all-in-one psaní poznámek / skic / nápadů a padesát tři, vývojáři Paper, to využili tím, že dali své aplikaci příjemný pocit ve stylu Moleskine.
Papír je dodáván s inkoustovým perem připraveným k kreslení, jednoduchou paletou a gumou. Další nástroje, jako je tužka, popisovač a akvarel, stojí 1,49 GBP. Zpět je provedeno gestickou ‚převinutou 'akcí, díky níž je celá věc velmi intimní.
I když to není dokonalé řešení, papír se určitě používá příjemně a jak se vyvíjí, mohl by se stát oblíbeným.

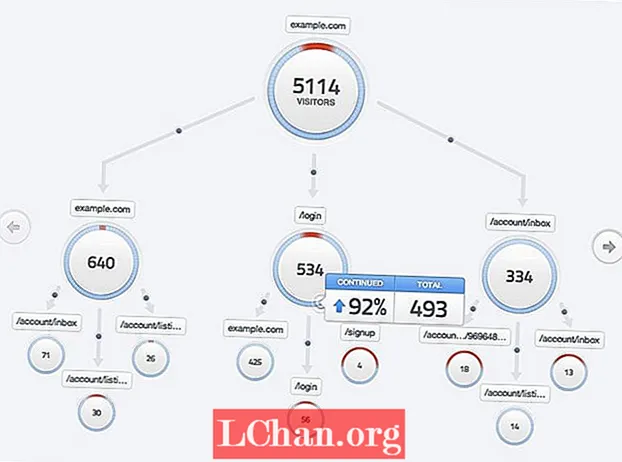
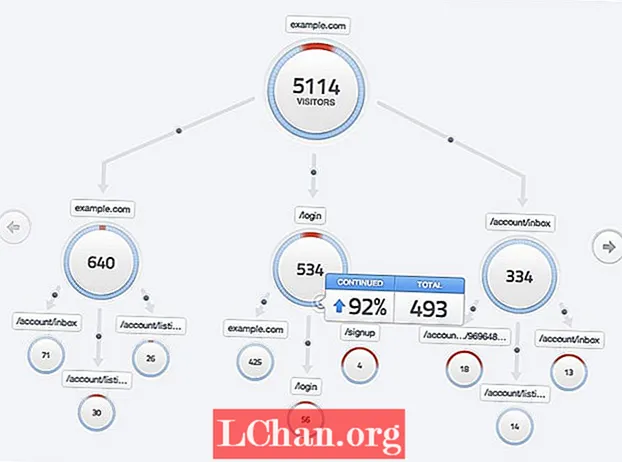
5. Mixpanel Flow
Cena: Volný, uvolnit
Flow vám řekne nejen o tom, kolik návštěvníků váš web měl nebo neměl, ale také vám poradí, jak se zorientovali na stránkách, které jej tvoří. Pomocí atraktivního a pohotového stromového diagramu, který můžete sledovat téměř v reálném čase, cesty, kterými se lidé po vašem webu pohybují.
Zjištění, které cesty jsou oblíbené, vám umožní tyto konkrétní cesty gentrifikovat. Poskytne vám také užitečnou zpětnou vazbu o tom, kterým trasám se uživatelé vyhýbají. Budou mít vaše změny požadovaný účinek? Rychlá zpětná vazba vám pomůže rozhodnout se.

6. TypeButter
Cena: Volný, uvolnit
Kerning - změna mezer mezi určitými dvojicemi písmen, aby se dosáhlo lepšího vizuálního čtení - je výtvarné umění. Jeden, se kterým je snadné jít přes palubu, ale stále základní kámen dobré typografie. TypeButter dává tuto moc k dispozici vašim webovým stránkám s podporou jQuery.
TypeButter musí být součástí jQuery spolu s písmy, která jste nastavili pro použití - balíček je dodáván se standardy, ale můžete si je „přizpůsobit“.
I když můžete spojit každý pár písmen, chcete-li, pravděpodobně budete nejlepší, když použijete vyrovnání párů na nadpisy, spíše než na body copy pro výkon, pokud nic jiného.

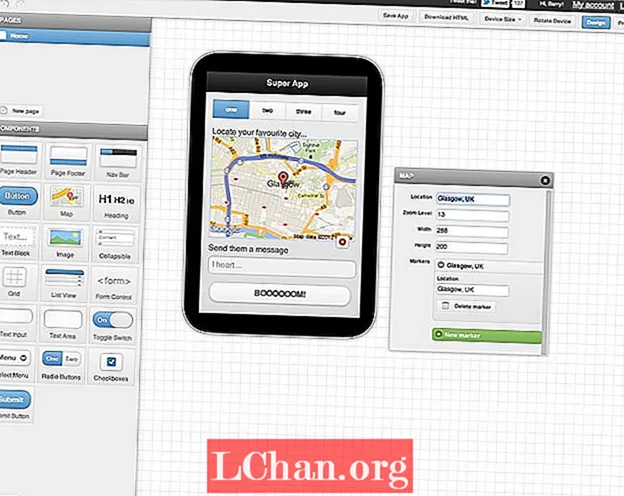
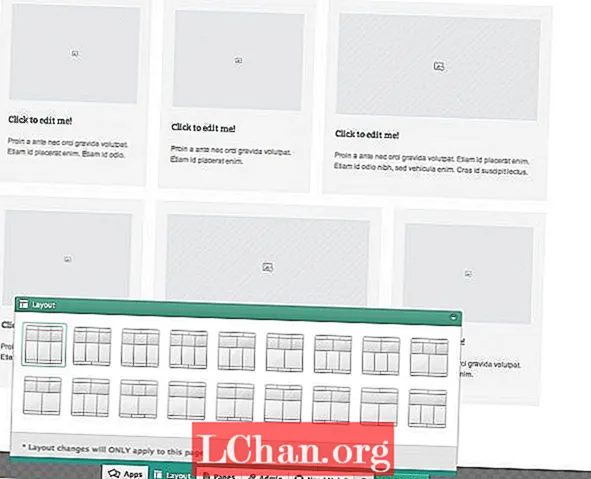
7. Codiqa
Cena: Zdarma / 10 $ / 30 $ měsíčně
Vývoj mobilního uživatelského rozhraní by měl být jednoduchý, ale pokud se snažíte kódovat a navrhovat současně nebo pokud pracujete s vývojářem, může to být frustrující. Zadejte Codiqa.
Codiqa poskytuje úhledné rozhraní drag and drop, pomocí kterého můžete prototypovat mobilní rozhraní během několika minut. Výsledné uživatelské rozhraní lze stáhnout jako pěkný čistý html se všemi sadami obsahuje, připravený k přidání interakcí.
Je to jen začátek procesu, ale v této fázi musíte být obratní a Codiqa s tím určitě pomáhá.

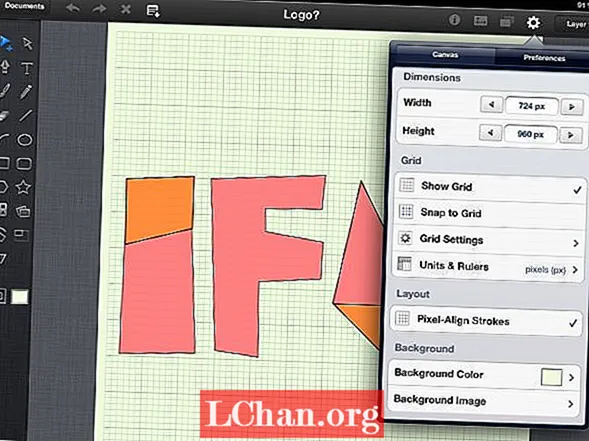
8. iDraw 1.3 pro iPad
Cena: £5.99
Vektorová práce je základním kamenem dobrého vizuálního designu a pokud chcete pracovat na tabletu a počítači, iDraw je přesně to, co hledáte.
Dotykové rozhraní není ideální pro práci s přesnými Bézierovými křivkami atd., Ale přináší do procesu nový rozměr, který podporuje nový způsob práce, který je rychlejší, méně zaujatý detaily a více o rychlém vymýšlení řešení.
Díky přidání šablon a komponent pro iPhone / iPad je tento systém užitečným prototypem. A připojení pomocí Dropboxu je také užitečné, zatímco desktopová verze OS X znamená, že přesnost můžete přiblížit později.

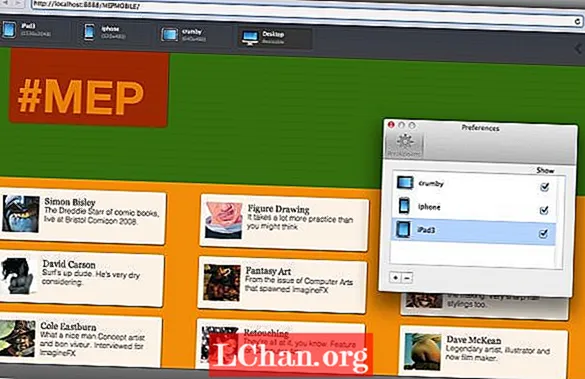
9. Breezi
Cena: TBC
Správné nastavení nástrojů pro vizuální vývoj je neuvěřitelně náročné, při vytváření i relativně jednoduchých webových stránek je třeba vzít v úvahu tolik proměnných, že se rychle cítíte, jako byste upravovali talíř polévky hůlkami. Breezi tento problém úplně nevyřešil, ale na konci tunelu je určitě světlo.
Jednou z věcí, která pomáhá, je skutečnost, že jste do systému vedeni několika videi s rychlým přehledem a vždy, když si začnete hrát sami, máte vždy po ruce asistenci. Plus ‚stylové body ', které navštěvují komponenty, jsou rychle uchopitelné.
Breezi má celkovou strukturu, kterou lze rychle asimilovat - je to určitě zajímavý produkt. A pro designéry, kteří uvažují o práci online, stojí za to mít přehled.
Podívejte se také na náš rozhovor se spoluzakladatelem Breezi Chrisem Andersonem.

10. Aptus
Cena: £1.99
Navrhování responzivních webů mezi platformami, prohlížeči a velikostí obrazovek znamená kontrolu vaší práce v neuvěřitelně velkém počtu permutací. Aptus znamená, že to můžete udělat offline jediným kliknutím. Stojí to za cenu vstupného.
Nastavte své zvolené body zlomu pomocí velikosti obrazovky a uživatelského agenta, pokud si přejete, poté prohlížeče na svůj web ve vývoji. Mohlo by to být online nebo místně uloženo, to nevadí. Pak stačí stisknout tlačítko snímku a Aptus vám do složky s obrázky přinese sadu úhledných snímků s náhledy celého webu.
Je zřejmé, že můžete procházet také možnosti v aplikaci, ale to jsou sebrané snímky, které dodávají pointu.

Pokud jste v poslední době narazili na skvělé nástroje, které se do našeho seznamu nedostaly, ale myslíte si, že by je měly mít, dejte nám prosím vědět v komentářích. Stejně tak, pokud jste vytvořili nástroj, který by se nám líbil v příštím shrnutí, natočte nám e-mail!


