
Obsah
- Josh Long
- Dan Eden
- Josh Emerson
- Brendan Falkowski
- Mat Markýz
- Laura Kalbag
- Angelina Fabbro
- Jack Franklin
- Ethan Resnick
- Tiago Pedras
Včera jsme se podrobněji podívali na nominované v kategorii mladých designérů v letošních .net Awards, které oceňují ty, kteří vynikli ve svém řemesle před dosažením věku 25 let. Ale ne každý nováček ve webovém průmyslu si jej vybral jako svou první kariéru, takže jsme přišli s tímto oceněním, abychom uznali vycházející hvězdy všech věkových skupin.
Od ledna jsme vás požádali, abyste nám řekli, kteří weboví folkové na vás udělali dojem svými vynikajícími úspěchy za poslední rok. A vy jste to houfně udělal. Poté jsme zúžili dlouhý seznam skvělých lidí do top 10, které vidíte níže. Víme, že se budete snažit vybrat pouze jednu osobu, která by získala váš hlas, ale až to uděláte, přejděte sem a proveďte výběr.
Josh Long

Online: joshlong.me, @ joshlong
Práce: Editor ve společnosti Treehouse, autor Execute & Jenius, co-founder Execute Ventures
Sídlící v: Wilmington, NC
Dostal jsem se na web ve věku: 28
Oblasti odbornosti: Psaní, webdesign, obchodní design, design uživatelského rozhraní
.net: Jak ses dostal k webovým věcem?
JL: Byl jsem 12 let obchodním designérem, což znamená, že jsem pomáhal velkým společnostem redesignovat, jak fungují a prodávají se. To vždy vedlo k nějaké inovaci v designu webu nebo rozhraní, takže jsem se naučil, jak navrhovat web, a okamžitě jsem jej uvedl do praxe.
.net: Na čem jsi v poslední době pracoval?
JL: V současné době redesignuji blog Treehouse a celofiremní marketingovou strategii, vytvářím aplikace a novou publikaci s Execute Ventures a pracuji na dvou nových knihách (z nichž jedna je pro pět jednoduchých kroků). Spoluorganizuji také Happy Monday Podcast se Sarah Parmenterovou a do konce letošního roku mám každý měsíc naplánované jedno nebo dvě mluvící angažmá. I v příštích několika měsících přijde několik opravdu velkých oznámení.
.net: Jaké jsou tvé nejchytřejší úspěchy za poslední rok?
JL: Začal jsem pracovat ve Treehouse a provoz na blogu se za posledních několik měsíců více než zdvojnásobil. Rosteme jako blázni a máme tu nejlepší misi za sebou. Dokončil jsem dvě knihy za poslední tři měsíce a dělají se lépe, než jsem si kdy dokázal představit. Také jsem byl schopen věnovat všechny výnosy z jednoho z nich na kampaň The Great Discontent Charity Water. Jsem také velmi hrdý na to, co jsme s Drewem Wilsonem pomocí Execute Ventures vybudovali. To, co začalo jako jednoduchá kniha, se změnilo ve společnost, která bude mít obrovský dopad na životy lidí pracujících na webu i mimo něj. Hostování Happy Monday se Sarah Parmenterovou bylo také mým hrdým úspěchem. Tolik jsem se bavil tím, že jsem se učil o ostatních lidech na webu a získával skvělé nové přátele.

Dan Eden

Online: daneden.me, @_dte
Práce: Student / designér
Sídlící v: Nottingham / Manchester
Dostal jsem se na web ve věku: 18
Oblasti odbornosti: Design, CSS, HTML
.net: Jak ses dostal k webovým věcem?
DE: Stejně jako my všichni; Spadl jsem do toho. Společnost, pro kterou moje maminka pracovala, potřebovala webovou stránku a já jsem pošetile souhlasil s vytvořením takové webové stránky, protože jsem o HTML nikdy neslyšel. Popadl jsem kopii Frontpage (chvění), vygooglil jsem „Jak vytvořit web“ a pokračoval odtamtud. Na konci projektu jsem zjistil, že si myslím: „Hele, tohle mě opravdu bavilo a zdá se, že jsou v tom i dobré peníze!“ A moje práce s webem postupem let vyrostla z koníčku na částečný úvazek. k věci, kterou jsem chtěl dělat po zbytek svého života.
.net: Na čem jsi v poslední době pracoval?
DE: Nedávno byl můj čas zabraný mým posledním rokem studia na Nottingham Trent University, ale stále se mi podařilo najít si čas na práci na projektech, jako je Onword. Posledních 12 měsíců také využívám jako příležitost ke skutečnému seznámení se s původem designu a tradičními metodami a metodami designu. Brzy bych měl být schopen všechny tyto znalosti skvěle využít!
.net: Jaké jsou tvé nejchytřejší úspěchy za poslední rok?
DE: Zdaleka mým nejhrdějším okamžikem by byla účast na konferenci Webshaped 2012 v Helsinkách jako řečník. Byl to můj první mluvící koncert, a zatímco jsem byl po celou dobu naprosto vyděšený, důkladně jsem si to užil a zdálo se, že si to užilo i publikum.

Josh Emerson

Online: joshemerson.co.uk, @ joshje
Práce: Frontend developer ve společnosti Clearleft
Sídlící v: Brighton
Dostal jsem se na web ve věku: 20
Oblasti odbornosti: Citlivý design
.net: Jak ses dostal k webovým věcem?
JE: Jako dítě jsem byl ohromen tím, jak snadné je vytvořit web. Tvorba webů je samozřejmě hodně složitá, ale základní web „Hello World“ není nic jiného než tato slova v textovém souboru s příponou „html“. Tato nízká překážka vstupu mě inspirovala k tomu, abych začal hackovat osobní weby a později pracovat s klienty. Baví mě dělat weby stejně jako dnes, když mi bylo 10 let.
.net: Na čem jsi nedávno pracoval?
JE: Vyvinul jsem web Wellcome Library, responzivní web pro vědeckou charitu. Pro práci s responzivními obrázky na tomto webu jsem vyvinul techniku nazvanou Responsive Enhance.
Pracoval jsem také na novém webu Clearleft, který používá ikonová písma, aby se ujistil, že web vypadá skvěle na zobrazovacích zařízeních s vysokým DPI.
.net: Jaké jsou tvé nejchytřejší úspěchy za poslední rok?
JE: Mluvit na Responsive Day Out byl neuvěřitelný zážitek. Na pódiu jsem mluvil poprvé a cítím velký pocit úspěchu. Těším se, až budu v budoucnu více hovořit na veřejnosti. Na konci měsíce budu mluvit ve Front Endu v Londýně.

Brendan Falkowski

Online: brendanfalkowski.com, @Falkowski
Práce: Webové strategie a designové poradenství
Sídlící v: Lancaster, Pensylvánie, Spojené státy
Dostal jsem se na web ve věku: 16
Oblasti odbornosti: Reagující design pro elektronický obchod, vývoj frontendu, uživatelské zkušenosti, platforma Magento
.net: Jak ses dostal k webovým věcem?
BF: Jako mladý teenager jsem strávil stovky hodin v blaženém nudném spojení fotografií pomocí nástroje tužky v aplikaci Microsoft Paint. Moje máma si myslela, že mě programování osloví, a moje střední škola měla i podle dnešních standardů výjimečné hodiny informatiky. Nasal jsem je a domluvil se na samostatném studiu - hlavně pro zábavu. Když jsem byl na univerzitě, pracoval jsem pro společnosti Fortune 500, protože jsem si myslel, že role technologických vůdců jsou prestižní a to je důležité, ale postrádalo to srdce. Trvalo mi několik let, než jsem pochopil, že práce na webu je lepší než práce, než jsem se vrhl zpět.
.net: Na čem jsi nedávno pracoval?
BF: V listopadu jsem jel na čtyři týdny do Finska, abych pomohl Angry Birds přestavět jeho web elektronického obchodu pomocí responzivního designu a spustit dvoudenní responzivní workshop pro jeho týmy technologií, designu a UX. Od té doby spolupracujeme na dálku. Je opravdu vzrušující mít jak nápady, tak zdroje k experimentování a vytvoření nejlepšího produktu. Také jsem přispíval do nové certifikační dráhy pro vývojáře Magento a psal dvě prezentace na konferenci Imagine Ecommerce, která se bude konat v dubnu. V časných ranních hodinách se chystám na nové produkty a služby.
.net: Jaké jsou tvé nejchytřejší úspěchy za poslední rok?
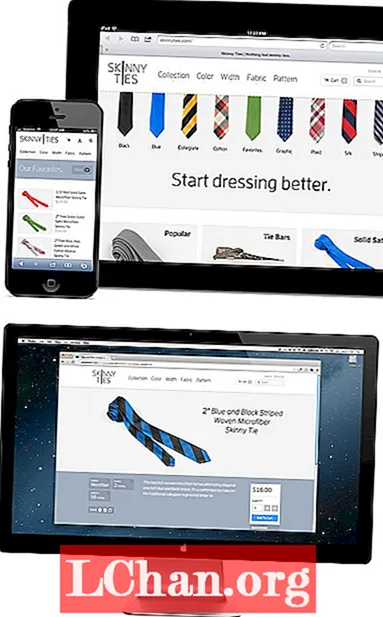
BF: Minulý rok jsem uskutečnil svůj první mluvící koncert o responzivním designu pro elektronický obchod. Přístup byl předtím sotva na radaru a nebyl prokázán. Toto odvětví prosazovalo mobilní weby a nativní aplikace. Hluboko jsem to prováděl pro Skinny Ties a musel jsem neustále znovu budovat důvěru, že děláme správnou věc. Jsou to malá rodinná společnost, která při této strategii hodně riskovala.
Restart Skinny Ties byl řvoucím úspěchem a ospravedlněním. Jeho tržby se zvýšily o 42 procent a zůstaly na stejné úrovni, jako každá jiná metrika. Ukázalo se, že responzivní design je životaschopnou a mimořádně výnosnou alternativou mimo zpravodajské weby. Odezva byla ohromující a otevřela mi dveře, ale skutečně změnila podnikání mého klienta. To si na projektu pamatuji nejvíce.

Mat Markýz

Online: @wilto
Práce: Developer ve společnosti Filament Group.
Sídlící v: Boston, MA
Dostal jsem se na web ve věku: 25
Oblasti odbornosti: CSS voodoo a bylo mi známo, že čas od času píšu malý JavaScript
.net: Jak ses dostal k webovým věcem?
MM: Trochu jsem narazil na tento koncert poté, co jsem opustil slepou práci v maloobchodu a strávil několik měsíců bezcílným stopováním po východním pobřeží.
.net: Na čem jsi v poslední době pracoval?
MM: Práce s klientem, častěji než ne. Jakmile se část prachu usadí, těším se, až zintenzivním své příspěvky jQuery Mobile zpět do normálu.
.net: Jaké jsou tvé nejchytřejší úspěchy za poslední rok?
MM: Jsem nesmírně hrdý na práci, kterou jsme odvedli v komunitní skupině Responsive Images, získání dokumentu Případy použití a požadavků a obrázek specifikace rozšíření k prvnímu veřejnému pracovnímu konceptu před několika měsíci. Stále jsem v úžasu nad tím, že můžu zveřejňovat příspěvky na Seznamu (kromě toho, že vím, o čem mluvím nebo tak něco) a nevadí mi říkat, že jsem hrdý na to, že mohu držet krok se zbytkem posádky ve Filament Group, v mých nejlepších dnech.

Laura Kalbag

Online: laurakalbag.com, @laurakalbag
Práce: Návrhář
Sídlící v: Surrey
Dostal jsem se na web ve věku: Jako příležitostný uživatel, 15. Jako designér, kolem 18
Oblasti odbornosti: Web design, vývoj rozhraní, ilustrace a ikony
.net: Jak ses dostal k webovým věcem?
LK: Věnoval jsem se umění a kresbě tak dlouho, jak si pamatuji, a od útlého věku jsem chtěl být grafickým designérem. Když jsem začal studovat grafický design v dalším vzdělávání, objevil jsem webdesign. Miloval jsem svobodu, kterou web poskytoval návrhářům i uživatelům. Také jsem se zamiloval do sdílené komunity, která vyšla z cesty, aby pomohla nováčkům. Asi posledních osm let jsem zůstal zamilovaný do webu.
.net: Na čem jsi nedávno pracoval?
LK: Vždy žongluji se dvěma nebo třemi projekty najednou. Nedávno jsem dokončil práci na mini webu Hotels.com Hotels Price Index cen s 33 Digital. Navrhli krásný tištěný dokument a dostal jsem za úkol jej proměnit v první webovou verzi dokumentu a zajistit, aby reagoval. To bylo plné jedinečných výzev, například zajistit, aby to stále mělo ten pocit kvality tisku, zajistit, aby grafy a infografiky byly stále snadno strávitelné v menších výřezech, a to vše v těsném termínu. Museli jsme být realističtí ohledně toho, čeho bychom mohli dosáhnout.
Vedl jsem také mentorský projekt se třemi fantastickými studenty. Opravdu mě to přimělo prozkoumat způsob, jakým pracuji, a snažit se pochopit, proč používám konkrétní procesy a nástroje, protože jako nezávislý pracovník zřídka musím tato rozhodnutí důkladně zdůvodnit ostatním lidem.
.net: Jaké jsou tvé nejchytřejší úspěchy za poslední rok?
LK: Vrcholem mého dosavadního roku bylo vystoupení na Responsive Day Out v Brightonu. Bylo to také pravděpodobně nejděsivější, protože tam byli lidé, kteří mě naučili první věci, které jsem se dozvěděl o vývoji webu, a také mnoho dalších lidí, které miluji a respektuji.

Angelina Fabbro

Online: @angelinamagnum
Práce: Technical lead / software engineer ve společnosti Steamclock Software
Sídlící v: Vancouver, BC, Kanada
Dostal jsem se na web ve věku: 8. První web jsem vytvořil, když mi bylo asi 10 na Angelfire. Vychvaloval ctnosti mého oblíbeného zvířete v té době: delfína
Oblasti odbornosti: Plný vývoj webových stránek s důrazem na implementaci front-endu, návrh uživatelských zkušeností a vzdělávání programátorů
.net: Jak ses dostal k webovým věcem?
AF: Internet byl místem, kde jsem se cítil nejpohodlněji trávit čas, když jsem vyrůstal, a tak jsem si myslel, že bych si měl vybudovat místo, kde bych mohl zavěsit klobouk. Myšlenka na vytvoření webové stránky pro velmi mladou Angelinu byla jako stavba mého vlastního domu. Právě jsem to udělal a od té doby jsem zůstal kolem.
.net: Na čem jsi v poslední době pracoval?
AF: Právě jsem strávil pět týdnů prací pro společnost Fortune 500, která budovala aplikaci PhoneGap proof-of-concept, abych prozkoumala technologii a zjistila, zda je pro ně vhodné investovat do velkého projektu. Bylo to pět týdnů slavného JavaScriptu a dalo mi to příležitost konečně pracovat s Backbone.js.
Těsně předtím jsem pracoval s aplikací pro iOS v Objective C (práce na nativním jednou za čas poskytuje důležitý kontrast paradigmatu, který si myslím, že by všichni weboví vývojáři měli v určitém okamžiku zažít), kde jsem musel přijít na to, jak vytvořit implementace traceroute hračky bez přístupu k nezpracovaným zásuvkám, aby bylo možné vygenerovat vizuální traceroute pro 3D mapu internetu.
.net: Jaké jsou tvé nejchytřejší úspěchy za poslední rok?
- FH: Mluvil jsem na JSConf EU, CascadiaJS, Copenhagen JS a Firefox OS Hack dny o rozvíjejících se webových technologiích, jako je Shadow DOM a webové komponenty, učil a povzbuzoval vývojáře k novým vzorům návrhů aplikací. V květnu jsem měl vystoupit na JSConf US, stejně jako na několika dalších konferencích, které dosud nezveřejnily seznamy řečníků.
- Moje přednáška od JSConf EU pomohla mnoha vývojářům dozvědět se o Shadow DOM - byla to nejoblíbenější přednáška z konference na YouTube.
- Přesvědčil jsem společnost, pro kterou pracuji, aby otevřel zdrojový kód našeho kódu. Nyní toho otevřeme více!
- Zorganizoval jsem kapitolu Vancouveru v rámci Mezinárodní výzvy vesmírných aplikací k velkému úspěchu.
- Přihlásil jsem se dobrovolně, abych pomohl uspořádat (ne) konferenci Polyglot. Letos pomáhám organizovat výukové schůzky před konferencí.
- Učím JavaScript, HTML a CSS pro Ladies Learning Code a mentoruji téměř pro každou další událost, kterou zvládnu. V dubnu učím pro program Continuing Studies University Simon Fraser.
- Stal jsem se spoluorganizátorem VanJS, setkání Vancouver ve JavaScriptu.
- Byl jsem pozván, abych psal pro projekt Pastry Box, můžete mé myšlenky zachytit každý měsíc těsně před koncem měsíce.
- Můj první technický článek jsem zveřejnil na webu s .net na zapouzdření frontendu.
- Naučil jsem se, jak být lepším posluchačem.
... a samozřejmě jsem byl nominován na toto ocenění. Děkuji, jsem vděčný za vaši podporu, že jste se dostali až sem.

Jack Franklin

Online: jackfranklin.co.uk, @Jack_Franklin
Práce: Softwarový inženýr, Kainos
Sídlící v: Londýn
Dostal jsem se na web ve věku: 14
Oblasti odbornosti: JavaScript, zejména jQuery, i když hodně pracuji s knihovnami, jako je Backbone, a také spousta Ruby
.net: Jak ses dostal k webovým věcem?
JF: Fotbalový klub, pro který jsem hrál, když mi bylo 14, potřeboval web - a můj otec se dobrovolně přihlásil! Poté jsem se s ním naučil HTML a CSS a od té doby jsem se dostal do PHP, než jsem se opravdu zasekl v JavaScriptu. Brzy se ukázalo, že to mě bavilo nejvíce.
.net: Na čem jsi v poslední době pracoval?
JF: Na svém blogu JavaScript Playground navždy bojuji za bitvu o nový obsah. Toto je blog, který jsem spustil v dubnu 2012 a od té doby je silný. Mám spoustu článků v backlogu, které je třeba jen vyleštit, než je tam dostanu. Mým vedlejším projektem pro rok 2013 je Upfront Podcast, týdenní podcast pro vývoj webových aplikací se mnou, spoluhostitelem Benem Howdleem a také hostem. Zatím jsme nahráli devět epizod a musíme si nechat ujít páteční den vydání. Zpětná vazba byla také fantastická. Vedl jsem také workshopy s Event Handler a zatím jsem vedl jeden workshop o nástrojích příkazového řádku, další budou následovat v následujících měsících, konkrétně se podívám na různé věci související s Node.js.
.net: Jaké jsou tvé nejchytřejší úspěchy za poslední rok?
JF: V červenci 2012 mě oslovili, abych napsal knihu, a v únoru, Počínaje jQuery, byl publikován! Je to kniha pro ty, kteří nikdy neudělali JavaScript nebo jQuery, ale napsané mým vlastním stylem, který se mnoha lidem na mých blogových článcích zřejmě líbí. Chtěl jsem, aby to proudilo jako série článků a doufám, že to tak bude. Také jsem se pokusil trochu pokrýt vanilkový JavaScript vedle jQuery, abych lidem dal více znalostí základního jazyka, na kterém je jQuery postaven. Je to jedna z nejtěžších věcí, jaké jsem kdy udělal, a vedlo to k několika pozdním nocím psaní a vzdání se několika víkendů, ale rozhodně to stálo za to.

Ethan Resnick

Online: www.ethanresnick.com, @ studip101
Práce: Freelance designer and developer, student ve společnosti NYU. Naposledy pracoval pro Huffington Post
Sídlící v: New York
Dostal jsem se na web ve věku: 14
Oblasti odbornosti: UX design, obsahová strategie, frontend programování
.net: Jak ses dostal k webovým věcem?
ER: Začal jsem hrát s HTML / CSS kvůli mému obecnému zájmu o počítače. Ale jak se moje dovednosti zlepšily, práce s webem se rychle stala zábavou nejen pro technologii, ale nabídla mi způsob, jak oživit myšlenky svých projektů, a nebylo nic víc odměňujícího než sledovat, jak něco, co jsem si představoval, roste přede mnou. Byl jsem závislý. Poté se to stalo jen o tom, jak vytvořit nejlepší možný web.
.net: Na čem jsi nedávno pracoval?
ER: Většinou škola; Studuji design na NYU. Ale vedu také sérii designových workshopů, abych pomohl ostatním dostat se do UX. Kromě toho byl tento rok hlavně o zabalení starých volných konců a organizaci mých myšlenek. V tomto duchu jsem právě spustil předběžný redesign svého webu, kde si hraji s novými nápady na implementaci responzivních rozvržení a snažím se více psát.
.net: Jaké jsou tvé nejchytřejší úspěchy za poslední rok?
ER: Jsem velmi hrdý na práci, kterou jsem odvedl pro Huffington Post, pod dohledem talentovaného Roberta Gorella. Přepracovali jsme rozhraní, které používá 30 000 blogerů HP k odesílání svých článků. Nové rozhraní, které by mělo být brzy spuštěno, je pro blogery mnohem rychlejší a příjemnější a vybízí je, aby psali lepší příspěvky. Mělo by to také zachránit redaktory Huffington Post a tým technické podpory od opakující se práce tím, že bude upřednostňovat běžné otázky / obavy / zmatky bloggerů díky vylepšené mikroskopii a designu uživatelského rozhraní.

Tiago Pedras

Online: tiagopedras.com, @tiagopedras
Práce: Webový designér / učitel
Sídlící v: Porto, Portugalsko
Dostal jsem se na web ve věku: 16
Oblasti odbornosti: Návrh rozhraní, vývoj frontendu, vývoj backendu, startupový poradce / mentor
.net: Jak ses dostal k webovým věcem?
TP: Když jsem poprvé viděl, jak web funguje, připadalo mi to jako kouzlo. Muselo mi být 14 nebo tak něco. A nejsem si jistý, jaké jsou moje motivace, ale když mi o pár let později můj táta přinesl můj první modem, začal jsem zkoumat několik webových stránek, které jsem znal. A prostě jsem musel zjistit, jak to funguje. Vzpomínám si, jak jsem Frontpage používal s šikovným designem side-by-side a zobrazením kódu, které mi umožnily pochopit, co je značka a co to znamená. Od té doby jsem začal zkoumat Flash 4 a po chvíli přišel CSS a změnil způsob, jakým jsem pracoval. Teprve později jsem vytvořil svůj první web pod aliasem „artikboy“ (na který dnes nejsem nijak zvlášť hrdý).
.net: Na čem jsi nedávno pracoval?
TP: Pracoval jsem na několika klientských projektech současně. Některé z nich nemohu prozradit, ale zpracováváme ty druhy projektů, které si skutečně zaslouží analýzu typu „před / po“. A tím jsem opravdu pyšný. Jedním z nich (stále probíhající) je Feel At Home In Lisbon.
.net: Jaké jsou tvé nejchytřejší úspěchy za poslední rok?
TP: Okamžiky, které na mě udělaly největší hrdost, se staly na začátku letošního roku v lednu. Nejprve jsem viděl své postgraduální studenty představit svou práci světu a zabalit tři velmi dobře provedené webové aplikace, které by se mohly skutečně stát věcí (to znamená, že v blízké budoucnosti dokončí vývoj posledních zvonů a píšťal).
Druhou byla moje premiéra na velké konferenci Nová dobrodružství. Bylo mi obrovským potěšením setkat se se Simonem Collinsonem v loňském roce a můžete si představit, jakou čest to bylo za pozvání na nejnovější vydání takové milované konference v naší oblasti. Také mi připadalo jako okamžik osvícení mít tak velkou zpětnou vazbu jako způsob ověřování všeho, na čem jsem doposud pracoval, co se týče vzdělávání.

Hlasujte kliknutím sem!


