
Obsah
- Jak kódovat více stránek v jednom souboru HTML
- Popis
- Jak používat dialogová okna a přechody
- Přechody, které lze použít
- Popis
- Jak vytvořit tlačítka
- Popis
- Jak vytvořit navigační lištu
- Jak kódovat HTML pro navigační lištu:
- Jak formátovat obsah pomocí jQuery Mobile
- Výchozí styly, které jQuery Mobile používá
- Popis
- Jak aplikovat motivy na prvky HTML
- Dva způsoby, jak použít motiv:
- Popis
- Perspektivní
Toto je upravený výňatek z kapitoly 15 Murachovy HTML5 a CSS3 Zak Ruvalcaba a Anne Boehm.
jQuery Mobile je bezplatná open-source multiplatformní knihovna JavaScript, kterou můžete použít pro vývoj mobilních webů. Tato knihovna umožňuje vytvářet stránky, které vypadají a vypadají jako stránky nativní mobilní aplikace.
Ačkoli je jQuery Mobile aktuálně k dispozici jako beta testovací verze, tato verze již poskytuje všechny funkce, které potřebujete pro vývoj vynikajícího mobilního webu. Díky tomu jej můžete hned začít používat. Můžete také očekávat, že tato verze bude neustále vylepšována, takže jQuery Mobile bude jen lepší.
V tomto článku se naučíte základní techniky vytváření stránek mobilního webu. To bude zahrnovat použití dialogových oken, tlačítek a navigačních panelů.
Jak kódovat více stránek v jednom souboru HTML
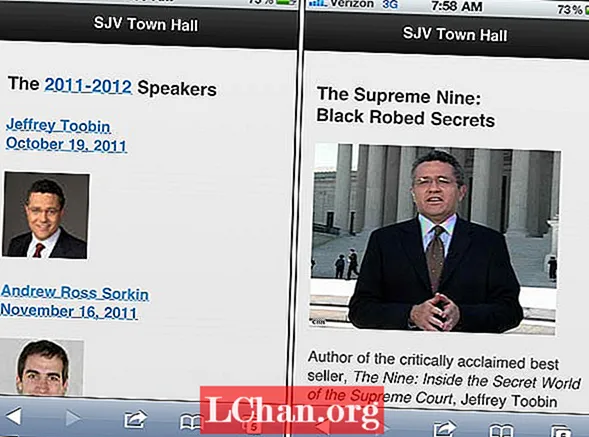
Na rozdíl od způsobu, jakým vyvíjíte webové stránky pro webovou stránku s obrazovkou, vám jQuery Mobile umožňuje vytvářet více stránek v jednom souboru HTML. To je znázorněno na obrázku 15-7. Zde můžete vidět dvě stránky webu spolu s kódem HTML těchto stránek. Překvapivé je, že obě stránky jsou kódovány v jediném souboru HTML.
Pro každou stránku kódujete jeden prvek div s hodnotou „page“ jako hodnotou atributu datové role. Potom v rámci každého z těchto prvků div kódujete prvky div pro záhlaví, obsah a zápatí každé stránky. Později, po načtení souboru HTML, se zobrazí první stránka v těle souboru.
Chcete-li propojit stránky v souboru HTML, použijete zástupné symboly, jak je znázorněno na obrázku 7-11 kapitoly 7. Například prvek a> na první stránce v tomto příkladu přejde na „#toobin“, když uživatel klepne na prvek h2 nebo img, který je kódován jako obsah tohoto odkazu. Toto odkazuje na prvek div s atributem „toobin“ jako id, což znamená, že klepnutím na odkaz se čtenář dostane na druhou stránku v souboru.
Ačkoli tento příklad ukazuje pouze dvě stránky, můžete v jednom souboru HTML kódovat mnoho stránek. Nezapomeňte však, že všechny stránky spolu s obrázky, soubory JavaScript a soubory CSS jsou načteny do jediného souboru HTML. Výsledkem bude doba načítání nadměrná, pokud uložíte příliš mnoho stránek do jednoho souboru. Když k tomu dojde, můžete své stránky rozdělit do více než jednoho souboru HTML.

HTML pro dvě stránky v těle jednoho souboru HTML:
div data-role = "page"> hlavička data-role = "header"> h1> radnice SJV / h1> / header> sekce data-role = "content"> h3> reproduktory 2011-2012 / h3> a href = "# toobin"> h4> Jeffrey Toobinbr> 19. října 2011 / h4> img src = "images / toobin75.webp" alt = "Jeffrey Toobin"> / a>! - PRVKY ZBYTKU Mluvčí - -> / sekce> zápatí data-role = "zápatí"> h4> © 2011 / h4> / zápatí> / div> div data-role = "stránka" id = "toobin"> hlavička data-role = "hlavička"> h1> SJV Town Hall / h1> / header> section data-role = "content"> h3> The Supreme Nine: br> Black Robed Secrets / h3> img src = "images / toobin_court.cnn.webp" alt = "Jeffrey Toobin "> p> Autor kriticky uznávaného bestselleru, i> Devět:! - KOPIE POKRAČUJE -> / sekce> zápatí data-role =" zápatí "> h4> © 2011 / h4> / zápatí> / div>
Popis
- Když používáte jQuery Mobile, nemusíte pro každou stránku vyvíjet samostatný soubor HTML. Místo toho v rámci prvku těla jediného souboru HTML kódujete jeden prvek div pro každou stránku s atributem datové role nastaveným na „stránka“.
- U každého prvku div nastavíte atribut id na zástupnou hodnotu, ke které lze přistupovat pomocí atributů href v a> prvcích jiných stránek.
Jak používat dialogová okna a přechody
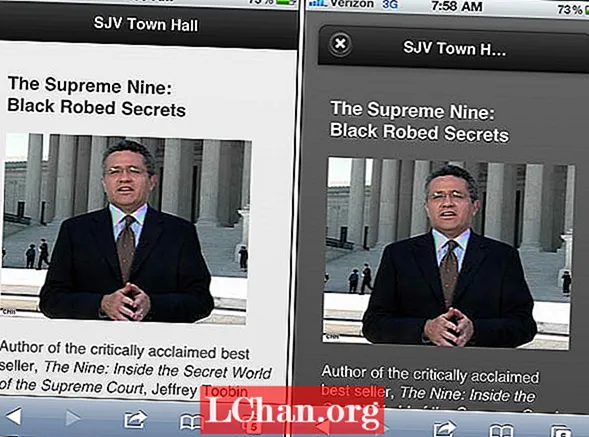
Obrázek 15-8 ukazuje, jak vytvořit dialogové okno, které se otevře po klepnutí na odkaz. Chcete-li to provést, napíšete dialogové okno stejně jako kteroukoli stránku. V elementu a>, který jde na tuto stránku, ale kódujete atribut data-rel s hodnotou „dialog“.
Jak ukazují příklady na tomto obrázku, soubor jQuery Mobile CSS formátuje dialogové okno jinak než normální webová stránka. Ve výchozím nastavení bude mít dialogové okno tmavé pozadí s bílým textem v popředí a záhlaví a zápatí nebudou přesahovat šířku stránky. Dialogové okno bude mít také „X“ v záhlaví, na které musí uživatel klepnout, aby se vrátil na předchozí stránku.
Když kódujete prvek>, který jde na jinou stránku nebo dialogové okno, můžete také použít atribut přechodu dat k určení jednoho ze šesti přechodů, které jsou shrnuty v tabulce na tomto obrázku. Každý z těchto přechodů má napodobovat efekt, který používá mobilní zařízení jako iPhone.

Přechody, které lze použít
| skluzavka | Další stránka se zasouvá zprava doleva. |
| slideup | Další stránka se zasouvá zdola nahoru. |
| sklouznout dolů | Další stránka se zasune shora dolů. |
| pop | Další stránka zmizí ze středu obrazovky. |
| slábnout | Další stránka zmizí z pohledu. |
| převrátit | Další stránka se otáčí zezadu dopředu podobně jako hrací karta, která se obrací. Tento přechod není na některých zařízeních podporován. |
HTML, které otevírá stránku jako dialogové okno s přechodem „pop“:
a href = "# toobin" data-rel = "dialog" data-transition = "pop">
HTML, které otevírá stránku s přechodem „fade“:
a href = "# toobin" data-transition = "fade">
Popis
- HTML pro a dialogové okno je kódován tak, jak je kódována jakákoli stránka. Prvek a>, který odkazuje na stránku, však zahrnuje atribut data-rel s hodnotou „dialog“. Chcete-li zavřít dialogové okno, uživatel klepne na X v záhlaví pole.
- Chcete-li určit způsob, jakým se stránka nebo dialogové okno otevírá, můžete použít atribut přechodu dat s jednou z hodnot v tabulce výše. Pokud zařízení nepodporuje vámi určený přechod, bude atribut ignorován.
- Styling pro dialogové okno se provádí souborem CSS jQuery Mobile.
Jak vytvořit tlačítka
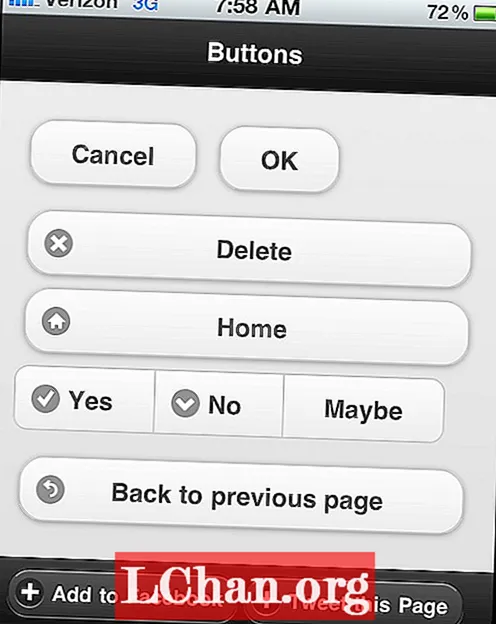
Obrázek 15-9 ukazuje, jak pomocí tlačítek procházet z jedné stránky na druhou. Chcete-li to provést, stačí nastavit atribut datové role pro prvek> na „tlačítko“ a jQuery Mobile se postará o zbytek.
Můžete však také nastavit některé další atributy tlačítek. Pokud například chcete, aby se vedle sebe objevila dvě nebo více tlačítek, stejně jako první dvě tlačítka na tomto obrázku, můžete nastavit atribut data-inline na „true“.
Pokud chcete přidat jednu z 18 ikon, které poskytuje jQuery Mobile, na tlačítko, také kódujete atribut data-icon. Například třetí tlačítko v tomto příkladu používá ikonu „odstranit“ a čtvrté tlačítko používá ikonu „domov“. Všechny tyto ikony vypadají jako ikony, které můžete vidět v nativní mobilní aplikaci. Mimochodem, tyto ikony nejsou samostatnými soubory, ke kterým musí stránka přistupovat. Místo toho je poskytuje knihovna jQuery Mobile.
Pokud chcete seskupit dvě nebo více tlačítek vodorovně, například tlačítka Ano, Ne a Možná na tomto obrázku, můžete kódovat prvky a> pro tlačítka v prvku div, který má jako atribut datové role „controlgroup“ a „Horizontální“ jako atribut datového typu. Nebo můžete svisle seskupit tlačítka, můžete změnit atribut datového typu na „svislý“.
Pokud nastavíte atribut data-rel pro tlačítko na „zpět“ a atribut href na symbol libry (#), tlačítko se vrátí na stránku, která jej volala. Jinými slovy, tlačítko funguje jako tlačítko Zpět. Ilustruje to poslední tlačítko v obsahu stránky.
Poslední dvě tlačítka ukazují, jak se tlačítka zobrazují v zápatí stránky. Zde jsou ikony a text bílé na černém pozadí. V tomto případě je atribut třídy pro zápatí nastaven na „ui-bar“, což sděluje jQuery Mobile, že by měl kolem zápatí dát trochu více místa. Více se o tom dozvíte na obrázku 15-12.

HTML pro tlačítka v sekci:
! - U inline tlačítek nastavte atribut data-line na true -> a href = "#" data-role = "button" data-inline = "true"> Zrušit / a> a href = "#" data -role = "button" data-inline = "true"> OK / a>! - Chcete-li přidat ikonu do tlačítka, použijte atribut data-icon -> tlačítko href = "#" data-role = " "data-icon =" delete "> Delete / a> a href =" # "data-role =" button "data-icon =" home "> Home / a>! - Chcete-li seskupit tlačítka, použijte prvek div s následující atributy -> div data-role = "controlgroup" data-type = "horizontal"> a href = "#" data-role = "button" data-icon = "check"> Ano / a> a href = "#" data-role = "button" data-icon = "arrow-d"> Ne / a> a href = "#" data-role = "button"> Možná / a> / div>! - To kódovat tlačítko Zpět, nastavit atribut data-rel na zpět -> a href = "#" data-role = "button" dat-rel = "zpět" data-icon = "zpět"> Zpět na předchozí stránku / a >
HTML pro tlačítka v zápatí:
footer data-role = "footer"> a href = "http://www.facebook.com" data-role = "button" data-icon = "plus"> Přidat na Facebook / a> a href = "http: //www.twitter.com "data-role =" button "data-icon =" plus "> Tweetovat tuto stránku / a> / zápatí>
Popis
- Chcete-li přidat tlačítko na webovou stránku, kódujete prvek> s atributem datové role nastaveným na „tlačítko“.
Jak vytvořit navigační lištu
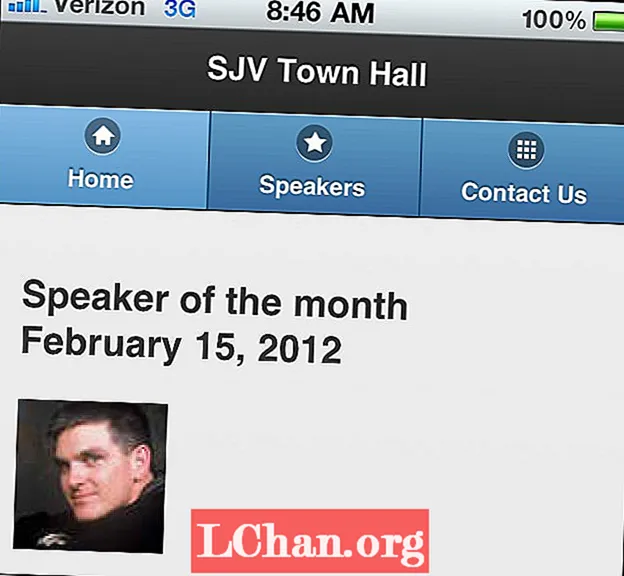
Obrázek 15–10 ukazuje, jak můžete na webovou stránku přidat navigační lištu. K tomu naprogramujete prvek div s datovou rolí nastavenou na „navbar“. V rámci tohoto prvku kódujete ul prvek, který obsahuje li prvky, které obsahují a> prvky pro položky v navigačním panelu. Všimněte si však, že nekódujete atribut datové role pro prvky a>.
Chcete-li změnit barvu položek v navigačním panelu, obsahuje kód v tomto příkladu atribut data-theme-b pro každou položku. Výsledkem je, že jQuery Mobile změní barvu pozadí každé položky z černé, což je výchozí, na atraktivní modrou. Tento kód navíc nastaví atribut třídy pro aktivní tlačítko na „ui-btn-active“, takže jQuery Mobile změní barvu aktivního tlačítka na světle modrou. To ukazuje, jak můžete změnit formátování, které používá jQuery Mobile, a o tom se dozvíte další.

HTML pro navigační lištu:
header data-role = "header"> h1> SJV Town Hall / h1> div data-role = "navbar"> ul> li> a href = "# home" data-icon = "home" data-theme = "b "> Home / a> / li> li> a href =" # speaker "data-icon =" star "data-theme =" b "> Speakers / a> / li> li> a href =" # contactus data- icon = "grid" data-theme = "b"> Kontaktujte nás / a> / li> / ul> / div> / header>
Jak kódovat HTML pro navigační lištu:
- Kódujte prvek div v prvku záhlaví. Poté nastavte atribut datové role pro prvek div na „navbar“.
- V rámci prvku div kódujte prvek ul, který obsahuje jeden prvek li pro každý odkaz.
- V rámci každého prvku li kódujte prvek a> pomocí atributu href, který používá zástupný symbol pro stránku, na kterou by odkaz měl přejít. Poté nastavte atribut data-icon na ikonu podle vašeho výběru.
- U aktivní položky v navigační liště nastavte atribut třídy na „ui-btn-active“.Poté bude barva této položky světlejší než u ostatních položek v navigační liště.
- Atribut data-theme byste měli použít také k aplikaci motivu jQuery Mobile na každou položku v navigačním panelu. Jinak budou mít tlačítka na liště stejnou barvu jako zbytek záhlaví. Chcete-li se dozvědět více o aplikaci témat, viz obrázek 15–12.
Jak formátovat obsah pomocí jQuery Mobile
Jak jste již viděli, jQuery Mobile automaticky formátuje komponenty webové stránky na základě vlastní šablony stylů. Nyní se dozvíte více o tom a také o tom, jak upravit výchozí styl, který jQuery Mobile používá.
Výchozí styly, které jQuery Mobile používá
Obrázek 15-13 ukazuje výchozí styly, které jQuery Mobile používá pro běžné prvky HTML. U všech svých stylů spoléhá jQuery Mobile na vykreslovací modul prohlížeče, takže jeho vlastní styl je minimální. To udržuje časy načítání rychlé a minimalizuje režii, kterou by nadměrný CSS uložil na stránku.
Jak vidíte, styl jQuery Mobile je tak efektivní, že byste neměli potřebovat upravovat jeho styl tím, že poskytnete svůj vlastní styl CSS. Například mezery mezi položkami v neuspořádaném seznamu a formátováním tabulky jsou přijatelné tak, jak jsou. Také černý typ na šedém pozadí je v souladu s formátováním pro nativní mobilní aplikace.
Popis
- Ve výchozím nastavení jQuery Mobile automaticky aplikuje styly na prvky HTML pro stránku. Tyto styly jsou nejen atraktivní, ale také napodobují nativní styly prohlížeče.
- Ve výchozím nastavení používá aplikace jQuery Mobile malé množství odsazení vlevo, vpravo, nahoře a dole na každé mobilní stránce.
- Ve výchozím nastavení jsou odkazy o něco větší než normální text. To usnadňuje uživateli klepnutí na odkazy.
- Ve výchozím nastavení jsou odkazy podtrženy modrou barvou písma.
Jak aplikovat motivy na prvky HTML
V některých případech budete chtít změnit výchozí styly, které jQuery Mobile používá. Už jste to viděli na navigační liště na obrázku 15-10. Chcete-li změnit výchozí styly, můžete použít pět motivů, které jQuery Mobile poskytuje. Ty jsou shrnuty na obrázku 15-12. I zde jsou tato témata určena k napodobení vzhledu nativní mobilní aplikace.
Jedním ze způsobů použití motivů je kódování atributu datového motivu s písmenem motivu jako jeho hodnotou. Viděli jste to na navigačním panelu na obrázku 15-10 a můžete to vidět v kódu pro druhý navigační panel na tomto obrázku. Atribut data-theme zde aplikuje téma „e“ na záhlaví a téma „d“ na položky v navigační liště.
Druhým způsobem, jak použít motivy, je nastavit atribut třídy pro prvek na název třídy, který označuje motiv. To ilustruje první příklad za tabulkou. Zde se atribut class používá k použití tříd „ui-bar“ a „ui-bar-b“ na prvek div. Výsledkem je, že jQuery Mobile nejprve použije svůj výchozí styl pro lištu na prvek a poté použije motiv b na tento styl. Na následujících stránkách uvidíte další příklady tohoto typu stylingu.
Pamatujte, že tabulka na tomto obrázku říká, že téma používejte střídmě. Je to proto, že používá oranžovou barvu, která funguje dobře pro zdůraznění položky, ale není atraktivní ve velkých dávkách. To ilustruje druhá hlavička a navigační lišta na tomto obrázku, která má tendenci být nepříjemná, když ji vidíte barevně.
Obecně je nejlepší zůstat u výchozích stylů a prvních tří motivů, které obvykle dobře fungují. Poté můžete experimentovat s tématy dae, když si myslíte, že potřebujete něco víc.

HTML pro druhé záhlaví a navigační lištu:
header data-role = "header" data-theme = "e"> h1> radnice SJV / h1> div data-role = "navbar"> ul> li> a href = "# home" data-icon = "home "data-theme =" d "> Home / a> / li> li> a href =" # speaker "data-icon =" star "data-theme =" d "> Speakers / a> / li> li> a href = "# news" id = "news" data-icon = "grid" data-theme = "d"> News / a> / li> / ul> / div> / header>
Pět motivů jQuery Mobile:
| A | Černé pozadí s bílým popředí. Toto je výchozí nastavení. |
| b | Modré pozadí s bílým popředí. |
| C | Světle šedé pozadí s černým popředím. Text se zobrazí tučně. |
| d | Tmavě šedé pozadí s černým popředím. Text se nezobrazí tučně. |
| E | Oranžové pozadí s černým popředí. Použijte pro zdůraznění a používejte střídmě. |
Dva způsoby, jak použít motiv:
Pomocí atributu datového motivu:
li> a href = "# home" data-icon = "home" data-theme = "b"> Domů / a> / li>
Pomocí atributu třídy, který označuje téma:
Popis
- Pomocí pěti motivů, které jsou součástí jQuery Mobile, můžete provést vhodné úpravy výchozích stylů pro prvky HTML.
- Ačkoli můžete použít vlastní šablonu stylů CSS s aplikací jQuery Mobile, měli byste se tomu vyhýbat, kdykoli je to možné.
Perspektivní
Používání mobilních zařízení se za posledních několik let dramaticky zvýšilo. Z tohoto důvodu je stále důležitější navrhovat webové stránky, které se z těchto zařízení snadno používají. I když to obvykle znamená vytvořit samostatný web, může to být kritický aspekt udržení vaší přítomnosti na internetu.
Naštěstí se úkol budování mobilního webu s příchodem jQuery Mobile stal mnohem snazším. Mobilní webové stránky již nejsou omezeny na statické stránky, které obsahují záhlaví, odstavce, odkazy a miniatury. S jQuery Mobile mohou nyní weboví vývojáři vytvářet webové stránky s bohatými funkcemi, které vypadají a vypadají jako nativní mobilní aplikace.


