
Obsah
- 01. Nainstalujte si novou kopii WordPressu
- 02. Odeberte výchozí doplňky
- 03. Přidejte vlastní typ příspěvku
- 04. Přidat / upravit vlastní rozhraní typu příspěvku
- 05. Vytvořte si vlastní přepisovací slimák
- 06. Přidejte podporu pro vlastní pole
- 07. Přidejte vlastní pole
- 08. Připravte pole
- 09. Vytvořte soubor šablony WordPress
- 10. Vytvořte rozvržení jednoho příspěvku v plné šířce
- 11. Spusťte smyčku a vytvořte obsah
- 12. Použijte PHP k vyvolání dynamických hodnot
- 13. Udělejte testovacího zákazníka s fiktivními údaji
- 14. Zpracování chyb pro chybějící data
- 15. Uklidněte rozhraní
- 16. Vyloučte jej ze souboru Sitemap

Spotřebitelé očekávali oblast, která uživatelům umožňuje přihlašovat se, stahovat nebo prohlížet dokumenty, od telefonních smluv po utility.
Když designéři spolupracují se svými klienty, všechno se může rychle rozpadnout na spleti e-mailů, odkazů na makety a přílohy.
V tomto výukovém programu WordPress se dozvíte, jak rozšířit WordPress (jsou k dispozici další webhostingové služby) na klientský portál schopný ukládat dokumenty, videa a výkresy, aby k nim měl klient přístup na jednom místě. Portál bude poskytovat každému zákazníkovi jedinečný odkaz chráněný heslem, který se v běžné navigaci neobjeví.
K ukládání dat budou použity vlastní typy příspěvků a pole, která budou přidána prostřednictvím pluginů, aby nedošlo ke ztrátě dat, pokud se téma změní. Motiv bude mírně upraven.
Klientský portál dává zákazníkům pohodlí přístupu k jejich souborům na stejném místě, kdykoli je potřebují, podobně jako při používání cloudového úložiště. Má řadu obchodních výhod, včetně zobrazování dostupných up-sellů, nebo jej lze použít k získání přehledu o pracovním procesu od samého začátku pomocí vizuálního znázornění výstupů.
Stáhněte si soubory pro tento tutoriál.
- Jak proměnit WordPress na vizuální builder
01. Nainstalujte si novou kopii WordPressu
Na vývojovém serveru je nainstalována nová kopie WordPressu a bylo vybráno téma „podvázání“, které dává základním deskám pro rychlé zahájení práce. Použije se plugin UI typu vlastního příspěvku, takže naše vlastní typy příspěvků jsou nezávislé na tématu.
02. Odeberte výchozí doplňky
Pokud byly s kopií WordPress dodány nějaké výchozí pluginy, odstraňte je. Pluginy potřebné pro tento výukový program jsou „Advanced Custom Fields“ a „Custom Post Type UI“. Byl také nainstalován „Classic Editor“.
03. Přidejte vlastní typ příspěvku
Pomocí uživatelského rozhraní vlastního typu příspěvku přidejte nový typ příspěvku s názvem „zákazník“. Při zadávání „Slug typu příspěvku“ použijte místo mezer podtržítka a zapisujte je v jednotném čísle, protože to později usnadní vytváření šablon. Byla přidána předpona tu_, aby se snížila pravděpodobnost konfliktu.
04. Přidat / upravit vlastní rozhraní typu příspěvku

Přidejte množné číslo označené „customers“ a singular „customer“, protože se to objeví v nabídce administrátora WordPress. V těchto polích se přijímají velká písmena, díky nimž bude nabídka WordPressu upravenější.
05. Vytvořte si vlastní přepisovací slimák

Použití předpony pro slug typu příspěvku bude znamenat, že zákazníci přidaní na portál budou vytvořeni s odkazem, který vypadá jako „/ tu_customer / example-company“. To nevypadá uklizeně a k vylepšení se používá vlastní přepisovací slimák. Nastavení přepisovacího slimáka na „customers“ umožňuje, aby se vlastní typ příspěvku zobrazoval jako / customers / example-company.
06. Přidejte podporu pro vlastní pole

Poslední možností, která je pro vlastní typ příspěvku povolena, je „Podpora> Vlastní pole“, která se nachází v dolní části stránky. Zaškrtněte toto a poté v dolní části stránky „Přidat typ příspěvku“. Tím se odešlou změny a zaregistruje se typ příspěvku.
07. Přidejte vlastní pole

Nyní je třeba přidat vlastní pole a přiřadit je k typu příspěvku, který byl právě vytvořen. Prvním krokem je přidání skupiny polí s názvem „zákaznický portál“ a poté do ní přidáte vlastní pole pomocí tlačítka pro přidání pole. První pole „brief“ bude nastaveno jako typ pole „file“, což umožňuje administrátorovi nahrát soubor v tomto umístění. Nastavte návratovou hodnotu na „file url“.
08. Připravte pole
Další pole, které je třeba přidat, je „dotazník o značce“. Bude se skládat z odkazu na formulář Google, který by měl zákazník vyplnit. Nejvhodnějším typem pole je „URL“. Stejnou metodu lze použít pro všechna pole, která budou odkazovat na externí službu. Po dokončení přejděte dolů do pole „umístění“ a použijte logiku „Zobrazit, pokud typ příspěvku“ = „Zákazník“. Poté publikujte skupinu polí.

09. Vytvořte soubor šablony WordPress
WordPress potřebuje vědět, jak zobrazit zákaznickou desku. Za tímto účelem se podle hierarchie šablon WordPress vytvoří soubor šablony pro tento konkrétní typ příspěvku. Vytvořte soubor s názvem single-tu_customer.php v kořenovém adresáři motivů.
10. Vytvořte rozvržení jednoho příspěvku v plné šířce

Otevřete soubor single-tu_customer.php a přidejte funkce WordPress get_header a get_footer. Mezi těmito funkcemi vytvořte rozložení na celou šířku tak, aby obsahovalo obsah, který pracuje s vaším motivem.
? php get_header ();?> div id = "single-wrapper"> div id = "content" tabindex = "- 1"> div> div id = "primary"> main id = "main"> -! Obsah -> / main> / div> / div>! - .row -> / div>! - #content -> / div>! - # single-wrapper ->? Php get_footer () ;?>
11. Spusťte smyčku a vytvořte obsah

V rámci hlavního> prvku zavolejte the_post a vytvořte prvky kontejneru pro uchování informací. Chcete-li získat představu o rozložení a začít stylovat prvky, použijte zástupné informace. Prvky karty budou bootstrapové karty s hlavičkou, popisem a odkazem.
main id = "main">? php while (have_posts ()): the_post (); ?> var13 -> div> div> div> Content / div> div> Content / div> div> Content / div> / div> / div>? php zatím; // konec smyčky. ?> var13 -> / main>! - #main ->
12. Použijte PHP k vyvolání dynamických hodnot
Pomocí funkce "the_field", funkce, která je dodávána s rozšířeným modulem vlastních polí, se do šablony zákazníka zadá dynamický obsah z vlastních polí. „Field_name“ je hodnota, která byla zadána v kroku 3.
div> div> h5> Brief / h5> p> Toto je váš původní stručný dokument / p> a href = "? php the_field ('brief');?> var13 ->" target = "none"> Otevřít / a > / div> / div>
13. Udělejte testovacího zákazníka s fiktivními údaji

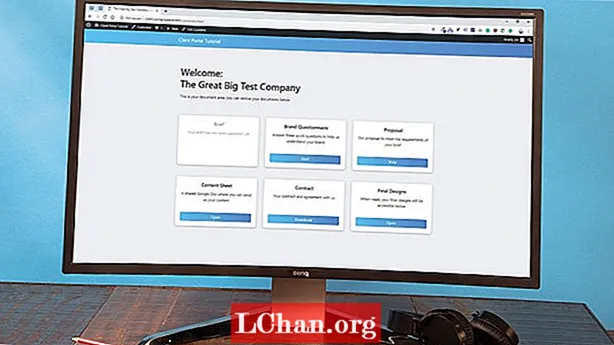
Na panelu WordPress lze na levém panelu přidat nového zákazníka. Zákazníci> Přidat nového zákazníka. Zobrazení příspěvku bude známé, ale posouváním dolů se zobrazí všechna nová vlastní pole. Zadejte některá testovací data, abyste se ujistili, že vše funguje správně.
14. Zpracování chyb pro chybějící data

Pokud je dokument zapomenut nebo je zatím příliš brzy na to, aby byl dokument k dispozici, mohlo by to pro zákazníka být matoucí, když tlačítko nefunguje. Přidání kontroly, že hodnota existuje, než se zobrazí, dává šanci ukázat variantu karty „chybějící pole“. Přidání třídy „deaktivováno“ na kartu, když hodnota chybí, nám umožní stylizovat nedostupné karty.
? php if (get_field ('field_name')):?> var13 -> zobrazí se, když má field_name hodnotu? php else: // field_name vrátil false?> var13 -> zobrazí se, když pole neexistuje? php endif ; // konec logiky if field_name?> var13 ->
15. Uklidněte rozhraní
Nyní, když je struktura rozhraní dokončena, je možné jej správně stylizovat. Pomocí CSS lze vylepšit vzhled karet a barev na stránce. Barva navigace byla změněna na světle modrou a směr uživatele byl vylepšen přidáním úvodního textu.
16. Vyloučte jej ze souboru Sitemap
Vlastní typy příspěvků by se ve výsledcích vyhledávačů neměly nacházet. Typ příspěvku je třeba vyloučit ze souboru Sitemap webu, a to buď prostřednictvím pluginu SEO, nebo ručně pomocí metaznačky a souboru robots.txt.
meta name = "robots" content = "noindex, nofollow" /> User-agent: * Disallow: / customers /
Chcete navrhnout nový web? Díky skvělému nástroji pro tvorbu webových stránek je tento proces velmi jednoduchý.