Obsah
Ať už pracujete jako ilustrátor nebo grafik, webový vývojář nebo 3D modelář, nové designové nástroje jsou vydávány neustále, mnoho z nich zdarma.
Pokud je však váš telefon, tablet a stolní počítač příliš přeplněný novými aplikacemi, mějte na paměti, že stále více a více nejmocnějších nových nástrojů je založeno na prohlížeči.
V tomto příspěvku zaokrouhlujeme některé z nejlepších, se kterými jsme se v roce 2016 dosud setkali. Pokud se nám ale váš oblíbený podařilo ujít, dejte nám o něm vědět v komentářích níže!
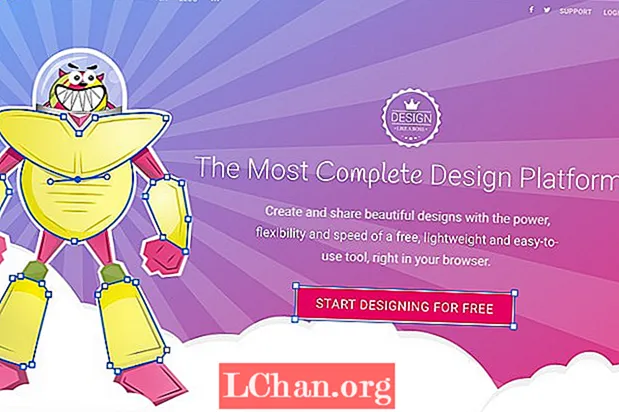
01. Gravitace

Od zániku aplikace Adobe Fireworks se nástroje pro vytváření vektorových ilustrací a návrhů uživatelského rozhraní znásobily, mezi těmi, kdo bojují za pozornost designérů, jsou Sketch a Affinity Designer. U obou těchto aplikací je aktuálně pouze Mac, pole však zůstává dokořán. A teď je tu nová aplikace Gravit, která nabízí tento druh funkcí přímo ve webovém prohlížeči.
Gravit má překvapivě celou sadu funkcí, včetně automatických tvarů, živých filtrů a režimů úprav cest, a co je nejlepší, je zdarma. Práce v prohlížeči navíc znamená, že vaše designové projekty zůstanou vždy synchronizované - druhou stranou je, že pro vás není příliš užitečné, když není k dispozici Wi-Fi nebo 3G.
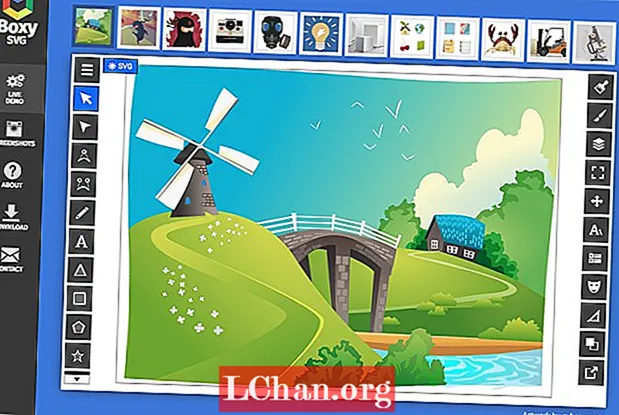
02. Boxy SVG

Boxy SVG je další bezplatný vektorový grafický editor, jehož cílem je poskytnout alternativu k Illustrator a Sketch. Vyrobeno pro prohlížeče Chrome, umožňuje vám otevírat a ukládat soubory SVG a SVGZ a importovat a exportovat soubory JPEG a PNG.
Boxy SVG přichází s více než 100 příkazy s konfigurovatelnými klávesovými zkratkami, umožňuje importovat bitmapy a písma Google a provádět skupiny, transformace a cesty. A stejně jako Gravit je zcela zdarma.
- 6 báječných návrhů pro zemědělské trhy
03. Figma

Cílem společnosti Figma je stát se ničím jiným než alternativou desktopového softwaru společnosti Adobe založenou na prohlížeči. (Poznámka: Navzdory jménu není software Adobe Creative Cloud společnosti Adobe plně založen na cloudu; stále si jej musíte stáhnout do svého zařízení). Figma je pevně zaměřena na týmovou spolupráci a tvůrci doufají, že se z ní stane „Github pro designéry“, což komunitě umožní sdílet návrhová aktiva stejným způsobem, jakým vývojáři sdílejí svůj kód.
Pro Figmu jsou však velmi rané dny, které ještě nebyly plně vydány. Můžete se však zaregistrovat a rezervovat si místo ve verzi Preview (v podstatě verze aplikace Photoshop založená na prohlížeči), zatímco úplná sada funkcí se očekává později v tomto roce.
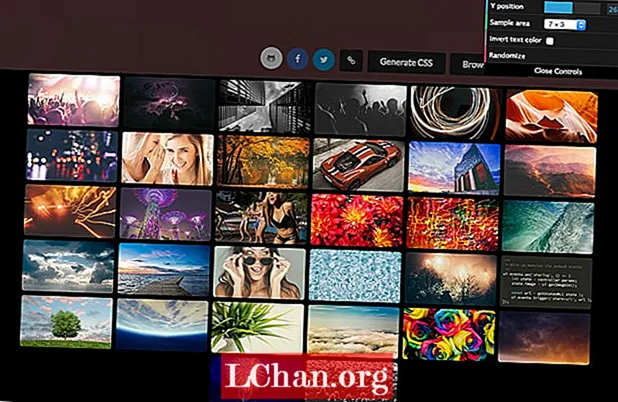
04. Unikátní generátor přechodu

Tento nástroj založený na prohlížeči vám pomůže udělat něco velmi konkrétního: generovat nádherné rozmazané obrázky na pozadí, které můžete použít v jakémkoli projektu. V zásadě jde o základní obrázek, extrahuje jeho velmi malou oblast, zvětší jej na 100% a poté pomocí algoritmu vyhlazování obrazu vytvoří chladné rozmazané pozadí.
Chcete-li to použít jako vložený obrázek na pozadí libovolného prvku HTML, stačí kliknout na tlačítko Generovat CSS a jste připraveni. Použité obrázky jsou všechny obrázky ve veřejné doméně, takže si nemusíte dělat starosti s autorskými právy.
05. Modelo

Právě teď je jedním z největších problémů webového designu váha stránky, která má obrovský vliv na konverzi, retenci, SEO a samozřejmě na to, jak frustrovaní jsou vaši uživatelé, když jsou na pomalém připojení. Tady je rychlý a snadný způsob, jak sledovat váhu stránky vašeho webu.
Nainstalujte si toto rozšíření prohlížeče a vedle adresního řádku se zobrazí ikona koblihy. Pokaždé, když na něj narazíte, vypočítá „rozpočet výkonu“ na základě karty, která je aktuálně otevřená ve vašem prohlížeči. Můžete také nakonfigurovat srovnání na základě konkurence nebo jakéhokoli čísla, které přijdete. Browser Calories je k dispozici jako rozšíření prohlížeče pro Chrome, Firefox a Opera.
07. Vectary

Chcete se dostat do 3D? Vectary je nástroj založený na prohlížeči, jehož cílem je usnadnit začátečníkům i zkušeným tvůrcům vytváření 3D návrhů. Svůj design můžete vytvořit v rámci uživatele webového prohlížeče pomocí řady posuvníků a standardních nástrojů pro modelování a automaticky se ukládají do cloudu, což umožňuje snadné sdílení a přístup. Vectary dosud neměl úplné vydání, ale můžete se zaregistrovat na webu pro přístup k uzavřené beta verzi.