
Obsah
- 01. Dribbble (iOS)
- 02. Sketch Mirror (iOS)
- 03. Adobe XD mobile (iOS nebo Android)
- 04. 920 Textový editor (Android)
- 05. Věci 3 (iOS)
- 06. Py (iOS nebo Android)
Mnoho webových designérů nikdy nepřemýšlí o tom, že by jim při práci měli pomoci mobilní aplikace. Nové mobilní aplikace se ale vydávají stále a je snadné nechat si ujít něco, co by mohlo zásadně změnit způsob vaší práce k lepšímu.
V tomto příspěvku shrneme některé z nejnovějších nových a nově aktualizovaných mobilních aplikací, díky nimž bude váš webový design produktivnější, efektivnější a zábavnější. A kdo by to nechtěl?
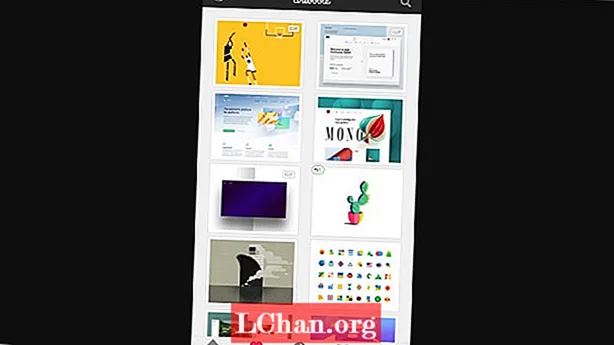
01. Dribbble (iOS)

Společnost Dribbble, kterou v roce 2009 založili Dan Cederholm a Rich Thornett, se stala místem, kde se mohou weboví designéři podělit o zápletky (alias záběry) návrhů, na kterých pracují, a pozvat k nim komentáře a diskuse. Ale možná překvapivě Dribbble nikdy nespustil mobilní aplikaci, která by doplnila službu ... až do minulého měsíce.
Nová aplikace Dribbble, která je k dispozici v App Store pro iPhone a iPad, je zcela zdarma ke stažení. Poskytuje interakce, jako je dvojité klepnutí, které se vám líbí a obnovuje, stejně jako rychlejší procházení a rozdělení obrazovky iPadu, aby se Dribbble ve vašich zařízeních snáze používal.
Podpora funkce Handoff navíc znamená, že můžete procházet Dribbble na cestách a poté zobrazit stejný obsah zpět na ploše. Plus podpora Universal Links znamená, že všechny odkazy na dribbble.com se otevřou přímo v aplikaci, nikoli v prohlížeči.
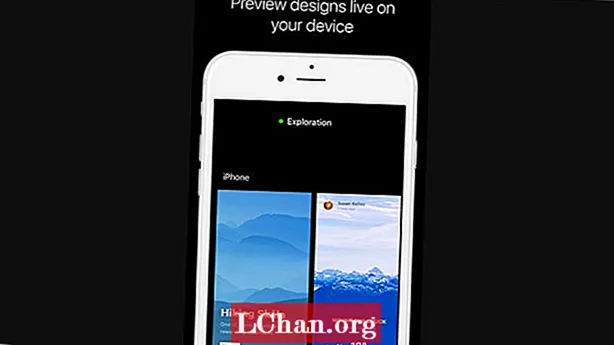
02. Sketch Mirror (iOS)

Pokud pravidelně používáte Sketch k prototypování svých webových návrhů a máte iPhone nebo iPad se systémem iOS 9 nebo novějším, měli byste se podívat na Sketch Mirror. Tato protějšková aplikace pro iOS od společnosti Sketch vám umožňuje prohlížet si své návrhy v téměř reálném čase na libovolném zařízení iPhone nebo iPad přes síť Wi-Fi, ať jste kdekoli.
Sketch Mirror je optimalizován pro iPad Pro a podporuje Split View a multitasking. Prostřednictvím přehledu Sketch Mirror můžete rychle procházet mezi kreslicími plátny na různých stránkách. Pokud připojení ztratíte, aplikace se po obnovení automaticky přepne zpět.
Kompatibilní se Sketch 3.8 a vyššími, Sketch Mirror je k dispozici ke stažení zdarma z App Store.
03. Adobe XD mobile (iOS nebo Android)

Adobe Experience Design CC - nebo Adobe XD -, který byl uveden v náhledu v roce 2016, je nástroj pro drátové rámování a prototypování, který se rychle etabloval jako klíčová součást služby Creative Cloud. A jeho doprovodná mobilní aplikace vám umožní zobrazit náhled vašich návrhů na zařízeních iOS i Android.
- 10 nejlepších webů designových agentur roku 2017
Pokud používáte Adobe XD v systému macOS, můžete provádět změny designu a prototypování na ploše a zobrazit je v reálném čase na všech mobilních zařízeních připojených přes USB. Uživatelé systémů macOS a Windows 10 mohou také načíst dokumenty Adobe XD ze služby Creative Cloud Files.Jednoduše vložte své dokumenty XD do složky souborů CC na ploše a poté je načtěte do svých zařízení pomocí aplikace Adobe XD v mobilu.
Aplikace Adobe XD je k dispozici ke stažení zdarma z App Store pro iOS nebo prostřednictvím Google Play pro Android.
04. 920 Textový editor (Android)

Pro Android jsou k dispozici desítky textových editorů, ale náš oblíbený je 920 Textový editor. Pokud píšete kód na malé obrazovce, chcete, aby byl editor čistý, lehký a citlivý, a toto zaškrtne všechna tato políčka.
K dispozici jsou také některé docela šikovné funkce: Multi Tab vám umožňuje otevírat různé soubory na různých kartách pro snadné přepínání; můžete uzamknout orientaci obrazovky na vodorovnou nebo svislou; a existuje spousta skvělých zkratek, například rychlé ovládání displeje nebo skrytí panelu nástrojů pomocí kláves hlasitosti.
Ve výchozím nastavení podporuje 920 Textový editor CSS, JavaScript, ASP, ActionScript, C / C ++, C #, Erlang, Frink, HTML / XML / WML, Java, JSP, Perl, PowerShell, PHP, Python a další.
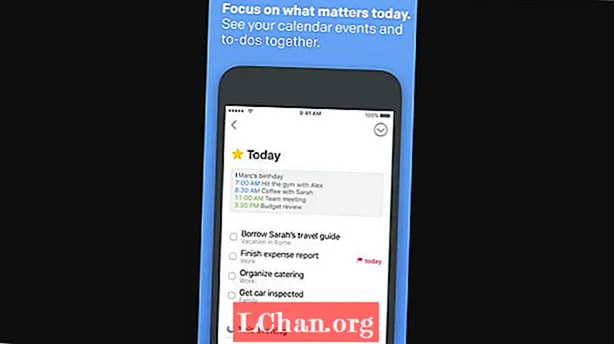
05. Věci 3 (iOS)

Pokud nejste jedním z těch vzácných webových designérů, kteří jsou přirozeně superorganizovaní, budete potřebovat slušnou aplikaci, abyste si udrželi přehled o svých projektech. Věci už nějakou dobu fungují, ale pokud jste ji dříve odmítli, stojí za to se znovu podívat na nejnovější verzi Věci 3.
Na základě systému produktivity známého jako GTD (Getting Things Done) byly věci ve vydání v roce 2008 velkým hitem díky čistému uživatelskému rozhraní a bezproblémové integraci s dalšími službami. Nejnovější verze však posouvá svoji přitažlivost dále.
Hlavním vrcholem je nová integrace s vaší aplikací kalendáře (Google nebo jiná), což znamená, že si můžete prohlížet nadcházející úkoly spolu s vašimi dalšími závazky, schůzkami a připomenutími. Věci 3 také ukazují váš pokrok v plnění úkolů, a to prostřednictvím vizuální metafory prázdných kruhů, které se tím více naplní, čím blíže budete k jejich dokončení.
06. Py (iOS nebo Android)

Naučit se kódovat nový jazyk, jako je Swift nebo Python, nezní jako zábavná aktivita, ale Py to dělá tak, že z něj dělá hru.
Tato mobilní aplikace, která nabízí více než 1 000 lekcí zdarma, vás naučí kódovat v gamifikovaných kouscích o velikosti kousnutí a existuje také sociální prvek, který vás povzbudí k dokončení školení.
Py, který byl spuštěn v roce 2016 pro iOS, byl spuštěn tento měsíc na Androidu, i když zatím není k dispozici ve všech teritoriích. V současné době vám nabízí příležitost naučit se Python, Swift, vývoj iOS, datovou vědu, HTML, CSS, SQL, JavaScript a Java. Aplikaci je možné zdarma stáhnout a používat po dobu jednoho měsíce s bezplatným zkušebním obdobím. Poté vám bude účtováno 9,99 $ (přibližně 7,70 £) měsíčně, abyste ji mohli nadále používat.
Stáhněte si ji z App Store pro iOS nebo přes Google Play pro Android.


